Anyway i can make the inner part of the slider fully transparent?
forum
Skinning tutorial (+ skinning support)
posted
Total Posts
4,226
I don't think thats possible, the only way to change the slider itself seems to be through the Skin.ini and there i you can only change the colors i think.Yoges wrote:
Anyway i can make the inner part of the slider fully transparent?
If there is a way someone please correct me
God, that's odd.
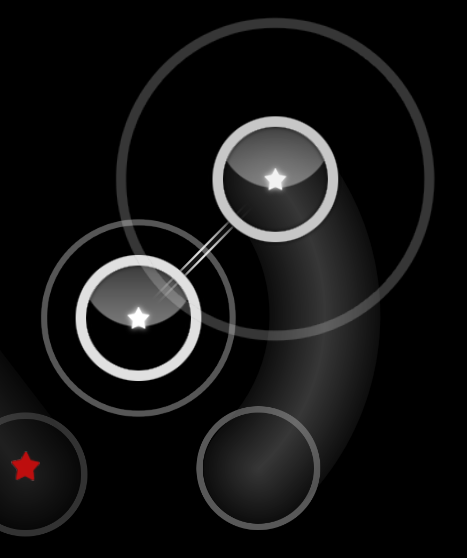
There's these fucky hit circle overlays scattered about the slider. See picture:

Any fix for this? It seems if I make the hitcircleoverlay file the same size as the hit circle in the skin, it fixes it...
EDIT:
More research leads me to believe the anchor point for hitcircleoverlay is not at the center of the image but at a constant point (x,y) for sliders only.
EDIT2:
On a lighter background, it appears there is black at the edges? This is suggestive of a couple different things... my guess is that it is taking the transparency value at that point and turning it black. I would also venture to guess that there is clipping based on the hit circle size for some odd reason.


EDIT3:
Isn't it just far easier to set the center of an image as the anchor point, then set where that image has to spawn as a point in the editor? Center can be found by halving the dimensions of the image and setting them as coordinates (256x128 -> 128,64 is the center). I'm pretty sure that's more than possible. It would solve the hit circle size needing to be a certain size and solve problems regarding this hit circle overlay. Balancewise, just resize hit circle if it is too big.
There's these fucky hit circle overlays scattered about the slider. See picture:
Any fix for this? It seems if I make the hitcircleoverlay file the same size as the hit circle in the skin, it fixes it...
EDIT:
More research leads me to believe the anchor point for hitcircleoverlay is not at the center of the image but at a constant point (x,y) for sliders only.
EDIT2:
On a lighter background, it appears there is black at the edges? This is suggestive of a couple different things... my guess is that it is taking the transparency value at that point and turning it black. I would also venture to guess that there is clipping based on the hit circle size for some odd reason.
EDIT3:
Isn't it just far easier to set the center of an image as the anchor point, then set where that image has to spawn as a point in the editor? Center can be found by halving the dimensions of the image and setting them as coordinates (256x128 -> 128,64 is the center). I'm pretty sure that's more than possible. It would solve the hit circle size needing to be a certain size and solve problems regarding this hit circle overlay. Balancewise, just resize hit circle if it is too big.
A quick question: is it possible to make section-pass and section-fail animated? Didn't see any skin with these elements animated, but I've seen for example play-skip and menu-back elements animated, so there's my question.
If it is possible, how do I do that? Simply create separate frame images and name them section-fail-0, section-fail-1 etc?
If it is possible, how do I do that? Simply create separate frame images and name them section-fail-0, section-fail-1 etc?
I think It's not possible... at least for nowNanashi666 wrote:
A quick question: is it possible to make section-pass and section-fail animated? Didn't see any skin with these elements animated, but I've seen for example play-skip and menu-back elements animated, so there's my question.
If it is possible, how do I do that? Simply create separate frame images and name them section-fail-0, section-fail-1 etc?
Perhaps gave us the link of the hitcircle.png & hitcircleoverlay.png might help(?)Quiesce wrote:
God, that's odd.
There's these fucky hit circle overlays scattered about the slider. See picture:
Any fix for this? It seems if I make the hitcircleoverlay file the same size as the hit circle in the skin, it fixes it...
EDIT:
More research leads me to believe the anchor point for hitcircleoverlay is not at the center of the image but at a constant point (x,y) for sliders only.
EDIT2:
On a lighter background, it appears there is black at the edges? This is suggestive of a couple different things... my guess is that it is taking the transparency value at that point and turning it black. I would also venture to guess that there is clipping based on the hit circle size for some odd reason.
EDIT3:
Isn't it just far easier to set the center of an image as the anchor point, then set where that image has to spawn as a point in the editor? Center can be found by halving the dimensions of the image and setting them as coordinates (256x128 -> 128,64 is the center). I'm pretty sure that's more than possible. It would solve the hit circle size needing to be a certain size and solve problems regarding this hit circle overlay. Balancewise, just resize hit circle if it is too big.
Only certain files can be animated at the moment.
Hit circle overlay (@2x). Same problem exists regardless of @2x.

Hit circle (@2x)

Combo Color: 0,180,255
Hit circle overlay (@2x). Same problem exists regardless of @2x.
Hit circle (@2x)
Combo Color: 0,180,255
I tested animating hitcircleoverlay a month ago. Hitcircleoverlay's animation is up to 4 frames. Hitcircle shows certain amount of frames based on AR. If i could remember it correctly, AR 0-2 shows all four frames, AR 3-6 shows frames 1 to 3, AR7-9 shows the first two frames while AR 10
shows one but the 2nd frame pops out miliseconds after clicking the circle.
I don't know if this won't help in fixing but this shoud be useful for skinners who wanted to try animating hitcircleoverlay
shows one but the 2nd frame pops out miliseconds after clicking the circle.
I don't know if this won't help in fixing but this shoud be useful for skinners who wanted to try animating hitcircleoverlay
pls stick to 256x256 for static (non-animated) HD hitcircleoverlays. they are anchored at the top left and not the centre like you figured out so you have to stick to template sizes. Possible fix would be to use a 256x256 static hitcircleoverlay for sliders and a 1-frame animated hitcircleoverlay-0 only for the circlesQuiesce wrote:
Only certain files can be animated at the moment.
Hit circle overlay (@2x). Same problem exists regardless of @2x.
@osume: As addition, sliders use the static hitcircleoverlay and circles the animated ones. Also the hitburst uses the animated frames for sliders and circles. Some time ago I thought that animated overlays were visible under the static ones, but that maybe got fixed.
Edit: some screenies proving that:
ya, I forgot that but that thing happened too. Brace "ourselves" if that's intended.
Tch. Darn. What a sad answer. There should be better solutions to it than just limiting the size of the file.
Thanks
Thanks

What I meant is the hitcircleoverlay animation string. Having no hitcircleoverlay.png along with the animated string would replicate that screenshot, except that the individual hitcircle would be animated but the slider hitcircles won't (in this case, slider hitcirlces will use the first frame and let the next frame pop milliseconds after the hitcircle was clicked, iirc). I barely have small memories about that; I hope I could replicate that again. For the hitbursts animation, they are very fast that you would need around 60-90 frames to get it right. The consequence will be a heavy skin size = w=b
Having no static hitcircleoverlay.png and only the animated string does result in the default hitcircleoverlay being used for sliders. It doesn't use the first frame of the animation sadly.
Also I find the hitburst to be a multi layered mechanic, consisting of the hitcircleoverlay, hitcircle, default numbers (for V1 skins), particles, lighting, combo colours and the hitscores (hit300,hit100,etc.).
So referring to hitbursts reminds me more of that or animated hitscores instead of the static hitscores.
That would be my definition of hitburst.
I see the layer orders as following:
w/o particles
Also I find the hitburst to be a multi layered mechanic, consisting of the hitcircleoverlay, hitcircle, default numbers (for V1 skins), particles, lighting, combo colours and the hitscores (hit300,hit100,etc.).
So referring to hitbursts reminds me more of that or animated hitscores instead of the static hitscores.
That would be my definition of hitburst.
I see the layer orders as following:
w/o particles
- hitscore
- hitcircleoverlay
- default number (only V1)
- hitcircle in combo colour
- lighting
- hitcircleoverlay
- default number (only V1)
- hitcircle in combo colour
- hitscore
- particle
- lighting
Finally remembered it. Having a static and animation stringed HCoverlay is perfect. Also, no one knows the actual arragement of those, except if you try to know it using the forbidden method, which is bad for your health = w=
EDIT: Figured it out.
I realized I was using old spinners mixed with new ones
Can anyone tell me how I can get a cursor like this. It has lines coming out of it horizontally and vertically. If you don't get what I'm talking about...
https://www.youtube.com/watch?v=-TCv2yvM_QY
https://www.youtube.com/watch?v=-TCv2yvM_QY
Just make your cursor image huge like say 800 x 800 (or even bigger might be best to do it at your resolution or even double your resolution) and make sure to put the normal cursor dead center and just use guides to put thin lines horizontally and vertically.
Can someone explain to me exactly what parts of the slider "sliderb.png" and "sliderb0.png" are? Thank you
It is the sliderball.repath wrote:
Can someone explain to me exactly what parts of the slider "sliderb.png" and "sliderb0.png" are? Thank you
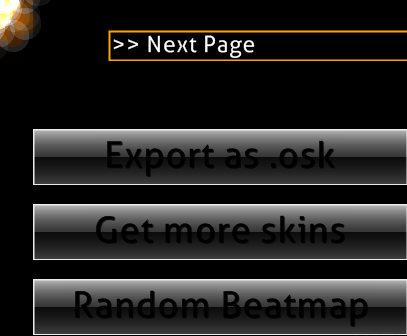
What image(s) do I need to edit to change these buttons?
These buttons that say "Export as .osk", "Get more skins", "Random Beatmap"

These buttons that say "Export as .osk", "Get more skins", "Random Beatmap"
Topic Starter
Button-left, Button-middle, Button-right
This is skin part for buttons that you can find in several places in osu!, like mods selection menu, beatmap options, multiplayer/match buttons etc.
As you can see, every button is made of 3 parts. Left, middle and right. You need to be careful to made them at same height. To have correctly aligned parts remember that button-left must be connected to the right side of picture workspace and button-right to the left.



While adding any pattern/objects to it, remember that in some places button is resized... it can look a little ugly.

As you can see, every button is made of 3 parts. Left, middle and right. You need to be careful to made them at same height. To have correctly aligned parts remember that button-left must be connected to the right side of picture workspace and button-right to the left.
While adding any pattern/objects to it, remember that in some places button is resized... it can look a little ugly.
currently... You can'tAgrrox wrote:
Is posible to skin menu option "back" button ??
How do I change the song length timer circle into a timer bar? Or make other customizations to the timer?
I've been trying to put a pause background but it doesn't seem to work  this is my first time so could someone please help me out? ]
this is my first time so could someone please help me out? ]
 this is my first time so could someone please help me out? ]
this is my first time so could someone please help me out? ]I believe the file is pause-overlay.pngItalian_Pastaaa wrote:
I've been trying to put a pause background but it doesn't seem to workthis is my first time so could someone please help me out? ]
It's pause-overlay.png
I've been trying to figure out how to rename a skin so that the name appears differently in the "select skin" part on osu! and i cant find out how or any information about it. Can i haz some help?
Rename it in the skin.ini fileYeppers wrote:
I've been trying to figure out how to rename a skin so that the name appears differently in the "select skin" part on osu! and i cant find out how or any information about it. Can i haz some help?
General->Name
Which parts of the menu does "MenuGlow" in skin.ini change? I tried changing the RGB color to 255,0,0 (which is a bright red) and I can't see anything in any of the game menus that is red or turns red at all.
You need supporter-tag to make the menuglow start working...repath wrote:
Which parts of the menu does "MenuGlow" in skin.ini change? I tried changing the RGB color to 255,0,0 (which is a bright red) and I can't see anything in any of the game menus that is red of turns red at all.
repath wrote:
I believe the file is pause-overlay.pngItalian_Pastaaa wrote:
I've been trying to put a pause background but it doesn't seem to workthis is my first time so could someone please help me out? ]
oh, Ive finally got it to work. Thank You!

For the sliders, how do I only make the part you need to click on bolded? For example:

You see on the slider on the right, the one you need to click on is bolded, but the part you don't need to click on is not bolded.
You see on the slider on the right, the one you need to click on is bolded, but the part you don't need to click on is not bolded.
Possible by making the thin part filename "hitcircleoverlay.png" and making the bolded part filename "hitcircleoverlay-0.png"
Proof Skin
http://puu.sh/b45zm/d95b703dd3.osk
Proof Skin
http://puu.sh/b45zm/d95b703dd3.osk
So is it possible to fix this without reverting back to skin version 1 or 2
have the taiko-drums on a 90x200 (180x400 for HD) canvas size aligned with the taiko-bar-left.png. That would be my suggestion.
could someone explain me why wont my spinner show in the game?
the elements are in the folder AND ive added '''//Version: 2.2''' in the ''skin'' file.
the elements are in the folder AND ive added '''//Version: 2.2''' in the ''skin'' file.