O: This helped buckets. You are god.
show more

That's work better I think.
You want a red point for every QUARTER of the arc. Between every 2 red points (the very first point also counts as a red point, since the slider passes there 100%), you want at least two white points. (usually two is enough) Align the two white points on both sides of the red point in a way that they are in a straight line. In math terms, if you drew a circle along the center of the arc slider's path, the line formed by connecting the white-red-white points should form a tangent to the circle.
Because of this, especially if your red points fall perfectly along either of the two center lines, you should only need to adjust the white points in one direction (up/down for the ones neighbouring the left red point, for example, in mm's picture). As your circle is lined up with red points at 90 degrees, all the points except for the very end should be rotationally symmetrical, so check that with Ctrl+. and Ctrl+, .
Once you have the points adjacent to red points down, just fiddle with the "end bit" (the bit below the left red point in mm's picture). Sometimes it'll go into that position easily, sometimes you might want an extra point there just to fine-tune.
Since this relies on red points instead of white ones, you can also very easily insert large arcs into your other slider art this way.
EDIT: And I feel like I made it sound more complicated than it is.
Double loops work exactly as you'd expect. Just make sure each loop is nice and round and that the whole slider retains its symmetry

I'm basically going to do such ridiculous things as those in the future, but for now, I want to keep it as silly as that handlebar loop.
By the way, I'm curious to see the control points for those sliders.
Also, it's funny that Sakura should mention zodiac signs, because I kind of want to do a Libra slider pattern. That would be so sexy.
Also red anchors :v
Capricorn is kinda ugly. Also the symbol has 2 ways of being written but I like this way more.
http://osu.ppy.sh/ss/148159 Cancer
This loop was hella hard to do with the acr after it. Actually it's ugly if you're really picky (like me...)
http://osu.ppy.sh/ss/148160 Gemini
Quite easy actually, there's an uglyness on the arcs though, look carefully.
I'll leave the rest to whomever wants to do the rest.
Sorry for the OT

or this, but don't know if that counts


I fail at stuff like this.
*rimshot*
ps lily ily
The slider type kinda kills the slider itself for me, though. I think it'd look much nicer with mmsliders. Right now the slider type makes it non-symmetrical-looking. D:
So, to be picky, it's 55.22847498%. The smaller the arc, the fewer grids/osupixels of difference.
Derekface Butterfly
 show more
show more
Topic Starter
It's also asymmetrical and ugly? You could fairly easily symmetrify the points on that slider and make it look nice :/
Basically there's another trick for waves... create it using the arches trick in that mode

Topic Starter
That works decently, and looks pretty good for short sliders, but on bigger sliders it's a bit uneven - it's squished up towards the ends. I'd recommend pulling the points a bit more towards the centre in most cases.
Krisom and Gonzvlo slider rulz.
I noticed that this is also a way of making wave sliders blanket their friends.

Topic Starter
I love wave slider blankets 

Wave sliders are definitely the hardest to make...
...is there a technique? ;_;
...is there a technique? ;_;
Teach my how to make these symmetrical (or just how to make them at all) because they're DAMN BEAUTIFUL.

BD is so pro at moe sliders that I steal them :V but then they end up not working well due to BPM and crap, so I cry.
EDIT: wait, this example is symmetrical, I just suck at realizing that. either way, :V
BD is so pro at moe sliders that I steal them :V but then they end up not working well due to BPM and crap, so I cry.
EDIT: wait, this example is symmetrical, I just suck at realizing that. either way, :V
Topic Starter
Select it and Ctrl+H+J. If anything moves, adjust it so it doesn't 

It's time for the comedy tryhard power hour!
Babby's first needlessly lengthy smooth slider!

Babby's first sliderhug!

What a waste of time they were!
In case you couldn't tell, I'm just playing around here. I'm not expecting masterpieces overnight.
Babby's first needlessly lengthy smooth slider!
Babby's first sliderhug!
What a waste of time they were!
In case you couldn't tell, I'm just playing around here. I'm not expecting masterpieces overnight.
Topic Starter
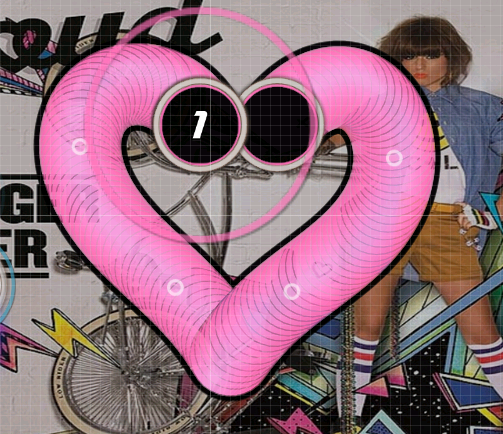
Added Heart Sliders thanks to SapphireGhost making ugly ones <3
Topic Starter
Awesome wiggles? Sure thing, I'll do them today.
Must be a British day or something. (lolol)
C
^ Uh, that's just an arc with the 2nd and 4th points further out.
British days are long, it seems.
British days are long, it seems.
Just when I thought I knew everything there was to know about sliders
my mind just got blown.

my mind just got blown.
WHAT WHAT WHAT WHAT!?
Oh well, 5's still the best.
And I skipped out on using awesome wiggles three times already because they're not here yet T_T
Oh well, 5's still the best.
And I skipped out on using awesome wiggles three times already because they're not here yet T_T
It depends on how packed they are?
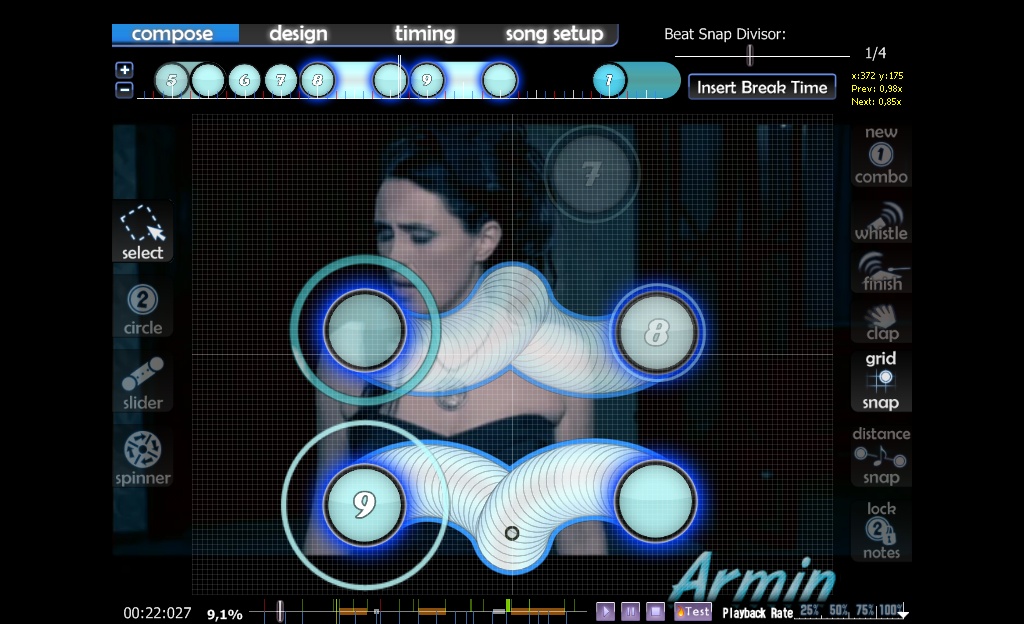
This is my method for creating long wave sliders:

The closer the pair of nodes is to the center, the further from the X-axis it goes. It takes a bit of eyeballing to get correct, same as spirals. The new single-axis scale feature (test builds) makes it easier to fit the size once they're made symmetric.
For very tight wiggles, use basic 4-point arcs, joined together with redpoints.
Edit: Are our minds nice and fucked? Good. These two sliders are the same:
This is my method for creating long wave sliders:
The closer the pair of nodes is to the center, the further from the X-axis it goes. It takes a bit of eyeballing to get correct, same as spirals. The new single-axis scale feature (test builds) makes it easier to fit the size once they're made symmetric.
For very tight wiggles, use basic 4-point arcs, joined together with redpoints.
Edit: Are our minds nice and fucked? Good. These two sliders are the same:
Topic Starter
mm has killed the only things I truly believed in. At least I can't feel too guilty about being lazy and using five points rather than four for my arcs :P
And I'll seriously add awesome wiggles when I get home, although mm basically said what I was going to say. Sorry I forgot :(
And I'll seriously add awesome wiggles when I get home, although mm basically said what I was going to say. Sorry I forgot :(
Using fewer points in arcs makes it harder to make mistakes. Using 4 points instead of 3 lets me control whether the arc should be more flat, round, or boomerang-like. The 3-point variety is somewhere between boomerang and round, leaning towards the round side. I use them when the curvature is very slight, or for odd utilitarian sliders that don't need to be perfect.
Topic Starter
Wiggles finally added. Sorry for the delay 

Jibbella, show us how to make varying types of non-ugly loop sliders.
What, you mean like these?

The number of control points you want depends on the angle covered by your arc.
0°: 2 points
0°-20°: 3 points
20°-170°: 4 points
170°-200°: 5 points
200°-300°: 6 points
300°-350°: 7 points
None of this is really exact, just a general idea. Similar to waves, the further the control point is from the start/end in order, the further away from the curve it goes. Make sure the first and last control lines are pointed in the direction you want your loop to begin at. The others, just adjust by eye until it's mostly round. Using an approach circle as a guide can help with this.
Like with most shapes, keep one (two if the number of points is even) control point to take out of grid snap so you can line up the endpoint.
Edit: In other news, loop sliders for lazy people:

The number of control points you want depends on the angle covered by your arc.
0°: 2 points
0°-20°: 3 points
20°-170°: 4 points
170°-200°: 5 points
200°-300°: 6 points
300°-350°: 7 points
None of this is really exact, just a general idea. Similar to waves, the further the control point is from the start/end in order, the further away from the curve it goes. Make sure the first and last control lines are pointed in the direction you want your loop to begin at. The others, just adjust by eye until it's mostly round. Using an approach circle as a guide can help with this.
Like with most shapes, keep one (two if the number of points is even) control point to take out of grid snap so you can line up the endpoint.
Edit: In other news, loop sliders for lazy people:
Topic Starter
I'm pretty sure Sappha was referring to these

which I'm adding now, along with mm's symmetrical circles tutorial because it's that smexy.
which I'm adding now, along with mm's symmetrical circles tutorial because it's that smexy.
RandomJibberish wrote:
I'm pretty sure Sappha was referring to these
which I'm adding now, along with mm's symmetrical circles tutorial because it's that smexy.
That's work better I think.
Holy CRAP that beat blanket science is genius
Add Krisom sliders lol. So I won't fail at copying the osu and then ruining the slider because of different BPM/SV. Haha.
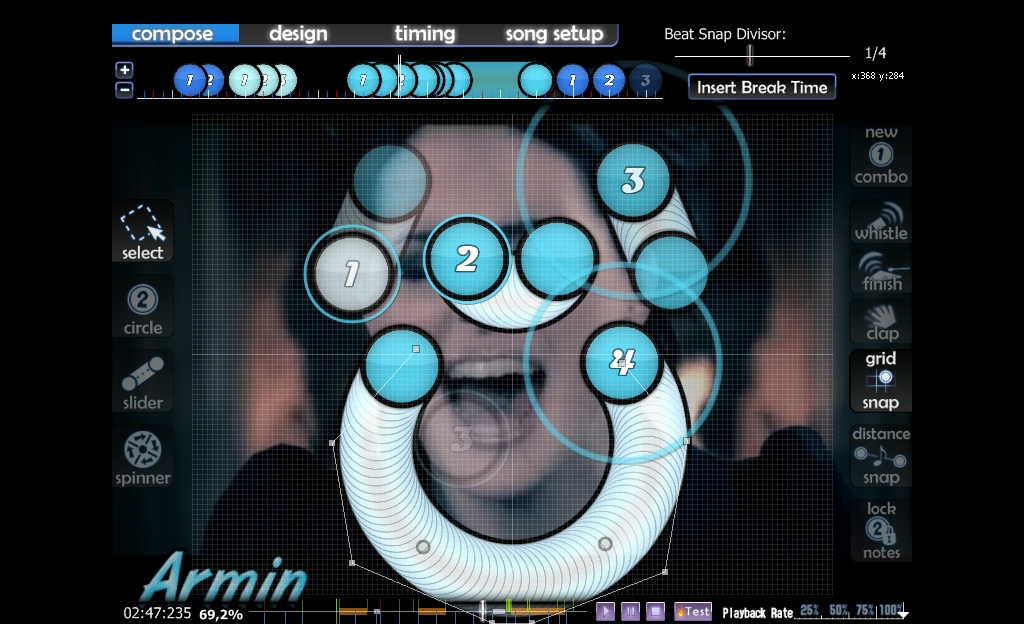
How about double loops too?
Odaril's awesome blanket!
Odaril's delicious loop!
How about double loops too?
Odaril's awesome blanket!
Odaril's delicious loop!
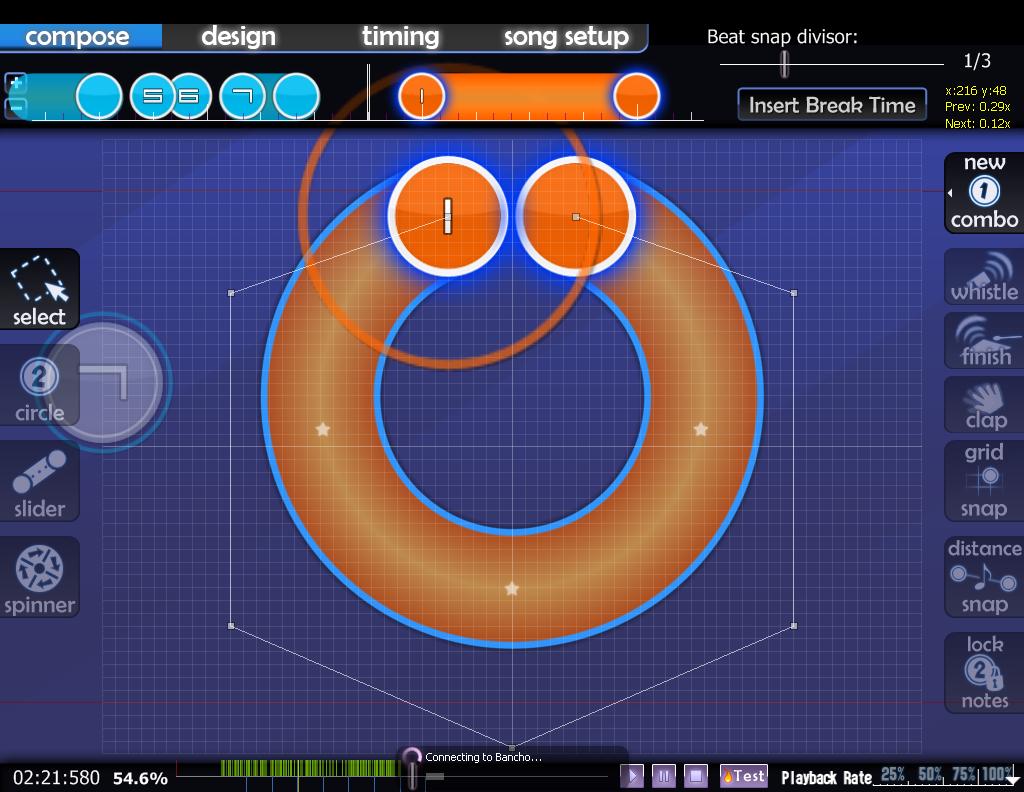
I make loop sliders like this, and just wanted to put it into words, as in my opinion, it is the easiest one to pull off.mm201 wrote:
Edit: In other news, loop sliders for lazy people:
You want a red point for every QUARTER of the arc. Between every 2 red points (the very first point also counts as a red point, since the slider passes there 100%), you want at least two white points. (usually two is enough) Align the two white points on both sides of the red point in a way that they are in a straight line. In math terms, if you drew a circle along the center of the arc slider's path, the line formed by connecting the white-red-white points should form a tangent to the circle.
Because of this, especially if your red points fall perfectly along either of the two center lines, you should only need to adjust the white points in one direction (up/down for the ones neighbouring the left red point, for example, in mm's picture). As your circle is lined up with red points at 90 degrees, all the points except for the very end should be rotationally symmetrical, so check that with Ctrl+. and Ctrl+, .
Once you have the points adjacent to red points down, just fiddle with the "end bit" (the bit below the left red point in mm's picture). Sometimes it'll go into that position easily, sometimes you might want an extra point there just to fine-tune.
Since this relies on red points instead of white ones, you can also very easily insert large arcs into your other slider art this way.
EDIT: And I feel like I made it sound more complicated than it is.
Most Krisom sliders are made based off the simple shapes if I remember correctly. And symmetry, that's cool too. So make your own special sliders instead of copying Krisom's because that's cooler anyway.Raging Bull wrote:
Add Krisom sliders lol.
Topic Starter
As Sappha said, master the basics and all of krisom's shapes are pretty easy. Krisom Krosses are just a pair of waves, there are blankets with linear bits off them, etcRaging Bull wrote:
Add Krisom sliders lol. So I won't fail at copying the osu and then ruining the slider because of different BPM/SV. Haha.
How about double loops too?
Double loops work exactly as you'd expect. Just make sure each loop is nice and round and that the whole slider retains its symmetry
I would add this type of loop, since I'd rather people did this than eyeballed it (lol), but once you've had practice it's easier not to fuck up with the other method, and you get automatic symmetry. Idk, I might add it stillKytoxid wrote:
lots of stuff
It's an okay method. I think iNiS used it in Ouendan2 to create those really funky sliders on certain maps, combining 2 or more part circles of different radii together. Up until the most recent builds, red points had some small bugs making them a little inaccurate, which I think plays a part in their unpopularity, at least with smooth shapes.
Speaking of redpoints, how are these, given that I'd effectively rammed them out in the space of a minute?

Topic Starter
Looking great! Could probably have slightly rounder curves, but I'm pretty sure even I wouldn't see that in game.
Yeah, I kind of wish that I could've got them rounder, because they're noticeable in Easy. I'd fiddled around with the points a bit, but the sliders would either kink weirdly or become too squishy. Thanks! :3
For the record, these are the points:

Pretty much as even as I could get them.
For the record, these are the points:
Pretty much as even as I could get them.
^I looooooooooove those kinds of sliders.
For those kinds of U-shaped elbows, I would combine the "lazy circle" technique with the regular elbow method.
Otherwise, getting perfect 180° circles is much harder than other angles.

(hmmm I might keep something like this since the song is about magnets...)
Otherwise, getting perfect 180° circles is much harder than other angles.
(hmmm I might keep something like this since the song is about magnets...)
That's pretty fantastic. Getting a properly rounded 'U' is a pain when using a regular arc.
DEEDIT: This 'PONPONPON' map sure is getting fun.

DEEDIT: This 'PONPONPON' map sure is getting fun.
Im lazy u_u

Something basic?
Hmm, This wave slider is Easy to learn and good...

Hmm, This wave slider is Easy to learn and good...
You can also do them like this, but Larto hates me for it.

Topic Starter
Jar you suck at aligning the endpoint
Also doing sliders that way looks a little wonky, but it's pretty damn good.
Also doing sliders that way looks a little wonky, but it's pretty damn good.
I dunno; that endpoint looks pretty damn in place. By the way, I'm trying to get Jar to use more points for his waves, as they tend to be pretty pointy. At least two three-point arcs, but he should totally use the OP madstyle waves instead.
Also, I've been having a bucketload of fun with various sliderarts, which include heart sliders, rotationally symmetrical wiggles and a massive loop thing with handlebars. Should I bother to post them here? I wouldn't want to inundate the thread with my pratting around.
Also, I've been having a bucketload of fun with various sliderarts, which include heart sliders, rotationally symmetrical wiggles and a massive loop thing with handlebars. Should I bother to post them here? I wouldn't want to inundate the thread with my pratting around.
it's off by 2 pixels
Topic Starter
I'm pretty sure Jar sliders are improving and getting less pointy. I don't really mind them anyway, it's Jarby charm.
Oh, and we love a bit of pratting around
Oh, and we love a bit of pratting around
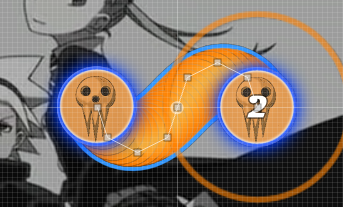
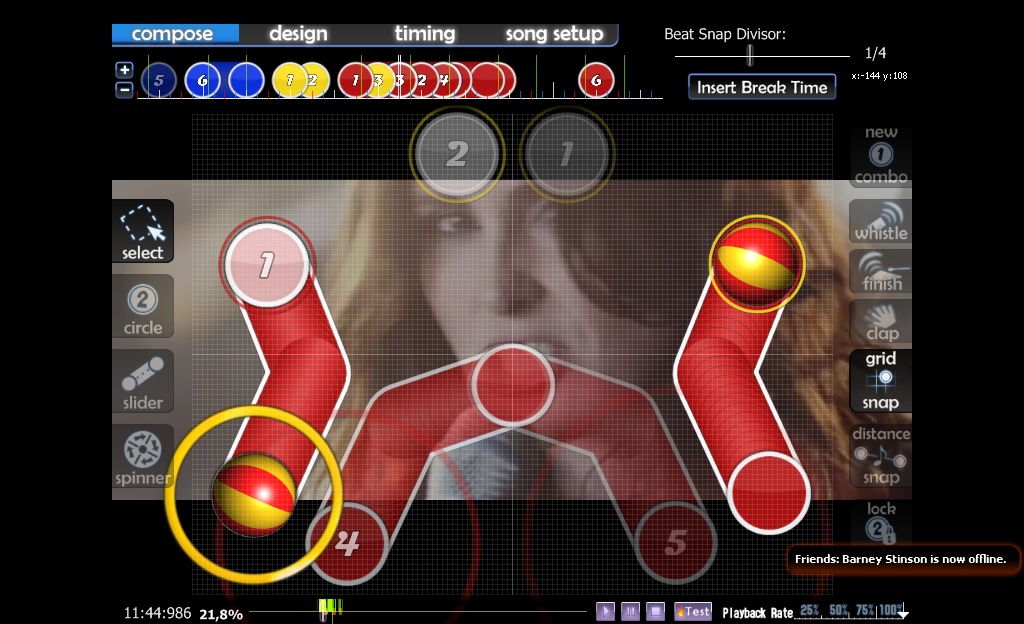
Pratting around, you say? Okay, have a load of sliders which are a bit more fancy than stitching together arcs and lines with redpoints.
LOOP SLIDER:
CIRCLE WRAP:
KRISS-KROSS:
ROTATIONALLY SYMMETRICAL WIGGLE:
HEART SLIDER:
This... Thing.
Note that I'm not trying to sell these as perfect sliders or anything, but I've been having a lot of fun with them recently and I tend to get a kick out of sharing this sort of thing so yeah.
LOOP SLIDER:
CIRCLE WRAP:
KRISS-KROSS:
ROTATIONALLY SYMMETRICAL WIGGLE:
HEART SLIDER:
This... Thing.
Note that I'm not trying to sell these as perfect sliders or anything, but I've been having a lot of fun with them recently and I tend to get a kick out of sharing this sort of thing so yeah.
Thanks!, this guide help me so much, specially in loops
BD's first slider made me think of Taurus symbol (and why all of a sudden i want to see sliders that resemble the zodiacal symbols?)
Blue Dragon wrote:
D33d wrote:
I'm basically going to do such ridiculous things as those in the future, but for now, I want to keep it as silly as that handlebar loop.
By the way, I'm curious to see the control points for those sliders.
Also, it's funny that Sakura should mention zodiac signs, because I kind of want to do a Libra slider pattern. That would be so sexy.
Protip: I automatically love anyone who makes sliders like those.
How can you make sliders like those ಠ_ಠ
ImaginationnnnnnnnnVerdisphena wrote:
How can you make sliders like those ಠ_ಠ
Also red anchors :v
Whyyyy are the first and last sharp corners not directly on ticks you monster. THEY'RE SO CLOSE.Blue Dragon wrote:
http://osu.ppy.sh/ss/148154 CapricornSakura Hana wrote:
BD's first slider made me think of Taurus symbol (and why all of a sudden i want to see sliders that resemble the zodiacal symbols?)
Capricorn is kinda ugly. Also the symbol has 2 ways of being written but I like this way more.
http://osu.ppy.sh/ss/148159 Cancer
This loop was hella hard to do with the acr after it. Actually it's ugly if you're really picky (like me...)
http://osu.ppy.sh/ss/148160 Gemini
Quite easy actually, there's an uglyness on the arcs though, look carefully.
I'll leave the rest to whomever wants to do the rest.
Sorry for the OT
http://osu.ppy.sh/ss/148166 Scorpio
http://osu.ppy.sh/ss/148167 Taurus
Scorpio is unrankable though, what a shame
http://osu.ppy.sh/ss/148167 Taurus
Scorpio is unrankable though, what a shame

Not perfect, but sexy.Krisom wrote:
http://osu.ppy.sh/ss/148159 Cancer
But aren't there 2 types of Kris-Krosses?
The Inchworm:

The Sidewinder:

The Inchworm:
The Sidewinder:
That looks sexymm201 wrote:
The Inchworm:
To reference a map of mine, just to show how I butchered thatmm201 wrote:
The Inchworm:
or this, but don't know if that counts
Topic Starter
narakucrimson said: "Let there be a slider inspiration gallery!" - and then it was so.
that would be tremendous if it were symmetrical...
I hope to put something of really useful here, btw here you are some ideas:
Xmas' tree
Extended Loops
Crushed slider
Spirals
(with and without anchor points)
Heart sliders
Other stuff/patterns (please read notes where is needed)
Xmas' tree
Extended Loops
Crushed slider
Spirals
(with and without anchor points)
Heart sliders
Other stuff/patterns (please read notes where is needed)
SPOILER




 (<- you need to use a velocity slider's varation here)
(<- you need to use a velocity slider's varation here)
 (<- classic shape, just with a little varation: there's an anchor point that helps you to make the slider in a short time)
(<- classic shape, just with a little varation: there's an anchor point that helps you to make the slider in a short time)




 (for a good flow)
(for a good flow)

I fail at stuff like this.
I loled
Please tell me that's Bad Apple!
Please tell me that's Bad Apple!

Nah, it's just a badly made apple.mm201 wrote:
I loled
Please tell me that's Bad Apple!
*rimshot*
ps lily ily
Bookmarking this thread because it's an awesome guide for rookie mappers like me. 

this looks so complicated
Topic Starter
It isn't too difficult once you get the hang of it. Just follow it step by step, and don't be afraid to ask if you have problems.
I forgot if this has already been mentioned, but in the case of sliders (especially arcs) looking too squishy/pointy, ensure that the points are equidistant from each other. I see a lot of symmetrical sliders which look squishy or pointy, when they could easily be made smoother by some simple adjustments.
where did you get the osu! stream skin
Topic Starter
It's available to osu!stream mappers for mapping purposes. No, you can't have it.
oh okay
Holy shit, that actually works flawlessly. I'm guessing that it's always a difference of one grid?mm201 wrote:
it is so hard for me
you people call these SLIDERS
yes
I call them calculus and trigonometry!OzzyOzrock wrote:
you people call these SLIDERS
what are those
Yes, it was a solo map I did.mm201 wrote:
I loled
Please tell me that's Bad Apple!
I think it could be called "roller coaster" slider

Slider node art!
This.Derekku wrote:
Slider node art!
The slider type kinda kills the slider itself for me, though. I think it'd look much nicer with mmsliders. Right now the slider type makes it non-symmetrical-looking. D:
[url]http://en.wikipedia.org/wiki/Bézier_spline#Approximating_circular_arcs[/url]D33d wrote:
Holy shit, that actually works flawlessly. I'm guessing that it's always a difference of one grid?mm201 wrote:
So, to be picky, it's 55.22847498%. The smaller the arc, the fewer grids/osupixels of difference.
Close enough in any case. Any slight differences can be adjusted anyway, and I'm already having a much easier time with elbows.mm201 wrote:
[url]http://en.wikipedia.org/wiki/Bézier_spline#Approximating_circular_arcs[/url]D33d wrote:
Holy shit, that actually works flawlessly. I'm guessing that it's always a difference of one grid?
So, to be picky, it's 55.22847498%. The smaller the arc, the fewer grids/osupixels of difference.
I find using the Reverse selection (Ctrl+R) very useful in making sliders symmetrical. That way you know the corrdinates of the endpoint.
EDIT: Though this is a good tutorial
EDIT: Though this is a good tutorial
That's basically the same as ctrl+H.BeatofIke wrote:
I find using the Reverse selection (Ctrl+R) very useful in making sliders symmetrical. That way you know the corrdinates of the endpoint.
EDIT: Though this is a good tutorial
And reverse can ruin the slider
Probably the best way to make symmetrical sliders is to make make a copy of your slider and paste a quarter note after your original slider. Then do the horizontal flip/reversing before trying to align the nodes to fit the shape. That way you have a constant replica that you can follow at all times.