So it's my first time making a skin and i thought i should visit this site for help: t/51694 but i found the instructions and explanations hard to comprehend, few are even missing. I have some questions which i hope some of you could give me a clear explanation so i can start making my own skin.
Here they are:
1. Why are there 2 images of the same design in the "new skin template" and why does the second image's name have (@2x) at the end? Also, Why is the first one blurry than the second? I noticed that other user's skins dont have "@2x" on their designs and don't have duplicates but in the new skin template i found almost every image has a duplicate with "@2x"

2. From what i understand, you basically just add the customized elements you want to customize in the skin folder to change osu!'s elements in game and is it okay if some of them are missing but those are the ones you don't need customizing, for example, you just want to customize osu! mania so you just add osu! mania elements in the folder?
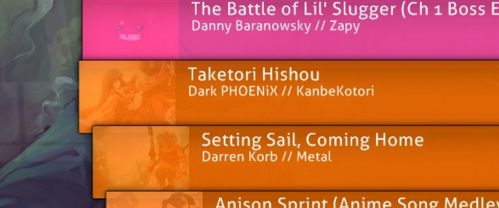
3. What's the name for this element and how do i customize it?

I'm talking about the pink and orange selection boxes. I can't find it anywhere in the templates. I found some of the user's have the same type of this. Is there like a source where you can get/choose your own and download it?
4. What's the purpose of these .ini files? I can't find these in other user's skins. Are they recommended?

5. How do i use skin.ini? I found this command in the skin.ini and i don't know what it's used for especially the numbers, is there a meaning to their value?:
[Colours]
//You can add up to 8 colours.
Combo1: 255,150,0
Combo2: 5,240,5
Combo3: 5,5,240
Combo4: 240,5,5
Combo5: 240,5,5
And lastly, If i replace some images in the new skin template folder with my customized ones but i don't change their names, let's say, mania-hit100 is the original name but i only want to replace the image so i leave the name untouched will it still work? and do i have to change/adjust some commands in the skin.ini for the customized image to function correctly or should i just leave it alone?
And that's all of them. Thanks for everyone willing to help.
Here they are:
1. Why are there 2 images of the same design in the "new skin template" and why does the second image's name have (@2x) at the end? Also, Why is the first one blurry than the second? I noticed that other user's skins dont have "@2x" on their designs and don't have duplicates but in the new skin template i found almost every image has a duplicate with "@2x"
2. From what i understand, you basically just add the customized elements you want to customize in the skin folder to change osu!'s elements in game and is it okay if some of them are missing but those are the ones you don't need customizing, for example, you just want to customize osu! mania so you just add osu! mania elements in the folder?
3. What's the name for this element and how do i customize it?
I'm talking about the pink and orange selection boxes. I can't find it anywhere in the templates. I found some of the user's have the same type of this. Is there like a source where you can get/choose your own and download it?
4. What's the purpose of these .ini files? I can't find these in other user's skins. Are they recommended?
5. How do i use skin.ini? I found this command in the skin.ini and i don't know what it's used for especially the numbers, is there a meaning to their value?:
[Colours]
//You can add up to 8 colours.
Combo1: 255,150,0
Combo2: 5,240,5
Combo3: 5,5,240
Combo4: 240,5,5
Combo5: 240,5,5
And lastly, If i replace some images in the new skin template folder with my customized ones but i don't change their names, let's say, mania-hit100 is the original name but i only want to replace the image so i leave the name untouched will it still work? and do i have to change/adjust some commands in the skin.ini for the customized image to function correctly or should i just leave it alone?
And that's all of them. Thanks for everyone willing to help.


