Una Pregunta, ¿Como pueden poner letras japonesas en fuentes normales?
forum
Academia de Edición de Imágenes
posted
Total Posts
156
Topic Starter
Ya intentaste la clásica de copiar y pegar el texto? XD, aunque creo que eso no funciona mucho, depende que tan accesible sea la fuente. También podrías intentar cambiar el idioma a tu computador.MikuFan0309 wrote:
Una Pregunta, ¿Como pueden poner letras japonesas en fuentes normales?
Si se intenta eso la fuente cambia a una que viene por defecto en el computador.JackBezarius18 wrote:
Ya intentaste la clásica de copiar y pegar el texto? XD, aunque creo que eso no funciona mucho, depende que tan accesible sea la fuente. También podrías intentar cambiar el idioma a tu computador.MikuFan0309 wrote:
Una Pregunta, ¿Como pueden poner letras japonesas en fuentes normales?
Si quieres buscar fuentes con caracteres japoneses tendrás que ver aquí, aunque la mayoría de fuentes no son bonitas.
Topic Starter
La fuente clásica por defecto sería Michiyo, esta tiene sus variantes podrías buscar alguna que te guste, pero como dice juesus, no son muy lindas que digamos.
No estan muertos decian.....
Estan de parranda decian...
Estan de parranda decian...
Topic Starter
Estamos casi vivos XD.
preguntaaa: como se le da forma a un gif? ;_;
tipo para un banner poner dos gif con forma redonda o cualquier otra x'D
y como se ponen dos gif y que se vean bien los dos? TxT
tipo para un banner poner dos gif con forma redonda o cualquier otra x'D
y como se ponen dos gif y que se vean bien los dos? TxT
Pregunta:Me gustaría saber como hacen para agregar esos bordes a los ava de osu como lo tienen ustedes o en donde los consiguen?
AngeLNarancia
Akemi2002 wrote:
preguntaaa: como se le da forma a un gif? ;_;
tipo para un banner poner dos gif con forma redonda o cualquier otra x'D
y como se ponen dos gif y que se vean bien los dos? TxT
XxCrystal hizo un tutorial sobre eso hace tiempo!XxCrystal wrote:
Cómo cambiar de forma a un gif
El título es un poco confuso pero conforme vayamos avanzando en el tutorial tendrá un poco más de sentido.
Para más fácil les pondré un claro ejemplo:
Paso 1: Abriremos nuestro gif

y seleccionando la "capa 1" crearemos una nueva capa que quedará por encima de la "capa 1"
así que la arrastraremos de tal manera que quede debajo de la "capa 1".
Paso 2: Volveremos a seleccionar la "capa 1" mientras apretamos la tecla "Shift" seleccionaremos la última capa (la capa 27 en mi caso).
Paso 3: Daremos clic derecho en cualquiera de las capas seleccionadas y seleccionaremos la opción "crear máscara de recorte"
y ahora todas las capas del gif tendrán una flecha hacia abajo.
Paso 4: Ahora con la herramienta "pincel" comenzaremos a pintar sobre la "capa 1" la forma que queramos que tenga nuestro gif. Pueden encontrar pinceles en YouTube buscando "pinceles para photoshop"
Si quieren agregarle texto o algún filtro, dependerá de ustedes. Lo único que si es obligatorio es su "marca de agua" y si no saben cómo, vean mi anterior tutorial~
*Nota*
He cambiado temporalmente mi marca de agua a "crys work".
Eso es todo, espero les sirva, nos vemos en el próximo tutorial~
No se muy a que tipo de bordes te refieres pero la mayoria esta en deviantart, o almenos yo saco mi material de ahi jijiSkylarW wrote:
Pregunta:Me gustaría saber como hacen para agregar esos bordes a los ava de osu como lo tienen ustedes o en donde los consiguen?
Gracias a estos bellos tutoriales ya tengo avatar lindo y una firma ♥♥♥
Quita los dos puntos y el 1337, Te recomiendo editar la firma seleccionado todo el texto que esta ahi y que clickees en este cuadro:PeridotBby wrote:
Gracias a estos bellos tutoriales ya tengo avatar lindo y una firma ♥♥♥
Me refiero a esto,quiero saber como se haceShumpei wrote:
No se muy a que tipo de bordes te refieres pero la mayoria esta en deviantart, o almenos yo saco mi material de ahi jijiSkylarW wrote:
Pregunta:Me gustaría saber como hacen para agregar esos bordes a los ava de osu como lo tienen ustedes o en donde los consiguen?
Hatsuhoshi wrote:
PeridotBby wrote:
Gracias a estos bellos tutoriales ya tengo avatar lindo y una firma ♥♥♥
Quita los dos puntos y el 1337, Te recomiendo editar la firma seleccionado todo el texto que esta ahi y que clickees en este cuadro:
No entendi lo de los 2 puntos y el 1337 ;; pero gracias por la informacion sobre como centrar la firma kalsjdasd
Primero tienes que seleccionar la herramienta formas. La que yo tengo puesta abajo.
Crea un cuadrado y lo ajustas por todo el avatar, dando click derecho en la forma y vas a "Transformación libre de trazado".
Que quede algo como esto:
Ahora bien fijate en las opciones que hay arriba.
Si le das click a los cuadros que aparecen después de "Relleno" y "Trazo" aparece esto.
Te explico los cuadros que hay arriba: en el primero que hay desde la izquierda está la opción de que no haya nada, el siguiente es para que aparezca un color sólido, el siguiente es para aplicar degradados y el último es para motivos.
El que hay a la derecha es para elegir un color.
Entonces en el cuadro de relleno pon la opción de que no haya ningún color, y en el trazado puedes elegir el color que gustes.
Ahora después de los cuadros aparece un rectángulo con un texto diciendo algo así como "1 pt". Te recomiendo que le des click al texto y pongas "1 px " ya que ese es el tamaño del borde. (Aunque si quieres puedes poner "2 px","3 px", etc.)
El siguiente botón te salta estas opciones:
Si le das a cada una de las tres opciones te crea diferentes trazos creando así los bordes "normal line", "cut line", y "dotted line".
El "internal" y el "cross" son otros bordes más complicados, si los quieres hacer tienes que hacer lo siguiente.
Primero tienes que ir al menú de arriba, ir a vista y dar click a la opción reglas. (o simplemente puedes poner Ctrl + R.)
Si te das cuenta aparecen unas reglas a los lados del espacio de trabajo, si les das click y mantienes oprimido aparecen unas líneas.
Así que vamos a hacer lo siguiente, usa la lupa y acerca el avatar para que quede en toda la pantalla.
Haz líneas con las reglas para que quede un borde con una distancia de mínimo una línea.
Que quede algo como esto:
Ajustas el cuadrado con el borde que hiciste con la opción de "Transformación libre de trazado".
Y queda el borde internal.
Si quieres crear el borde "cross" primero dale click derecho al opción de formas.
Selecciona la opción de la herramienta línea, y presionando la herramienta shift crea cuatro líneas a los lados de las líneas que hiciste con la regla.
Con eso ya haces el borde cross.
Para crear las formas o shapes dale de nuevo click derecho a la herramienta formas.
Puedes elegir un rectángulo redondeado, circulo o pentágono.
Ajusta la forma en todo el avatar y ponle un relleno.
Ahora tienes que ir al apartado de capas, sube la capa de la imagen del avatar. Dale click derecho y pon la opción "Crear máscara de capa".
El apartado tiene que quedar así.
Perdona por no explicar muy bien lo de las formas. Si no entendiste algo me puedes decir.
juesus wrote:
Voy a intentar explicarte la mayoría de bordes y formas que hay en la imagen pero aún así hay unas que necesitan algo que descargar y no tengo. Si no sabes como crear un avatar le das a nuevo y en anchura y altura pones 128 píxeles.
Primero tienes que seleccionar la herramienta formas. La que yo tengo puesta abajo.
Crea un cuadrado y lo ajustas por todo el avatar, dando click derecho en la forma y vas a "Transformación libre de trazado".
Que quede algo como esto:
Ahora bien fijate en las opciones que hay arriba.
Si le das click a los cuadros que aparecen después de "Relleno" y "Trazo" aparece esto.
Te explico los cuadros que hay arriba: en el primero que hay desde la izquierda está la opción de que no haya nada, el siguiente es para que aparezca un color sólido, el siguiente es para aplicar degradados y el último es para motivos.
El que hay a la derecha es para elegir un color.
Entonces en el cuadro de relleno pon la opción de que no haya ningún color, y en el trazado puedes elegir el color que gustes.
Ahora después de los cuadros aparece un rectángulo con un texto diciendo algo así como "1 pt". Te recomiendo que le des click al texto y pongas "1 px " ya que ese es el tamaño del borde. (Aunque si quieres puedes poner "2 px","3 px", etc.)
El siguiente botón te salta estas opciones:
Si le das a cada una de las tres opciones te crea diferentes trazos creando así los bordes "normal line", "cut line", y "dotted line".
El "internal" y el "cross" son otros bordes más complicados, si los quieres hacer tienes que hacer lo siguiente.
Primero tienes que ir al menú de arriba, ir a vista y dar click a la opción reglas. (o simplemente puedes poner Ctrl + R.)
Si te das cuenta aparecen unas reglas a los lados del espacio de trabajo, si les das click y mantienes oprimido aparecen unas líneas.
Así que vamos a hacer lo siguiente, usa la lupa y acerca el avatar para que quede en toda la pantalla.
Haz líneas con las reglas para que quede un borde con una distancia de mínimo una línea.
Que quede algo como esto:
Ajustas el cuadrado con el borde que hiciste con la opción de "Transformación libre de trazado".
Y queda el borde internal.
Si quieres crear el borde "cross" primero dale click derecho al opción de formas.
Selecciona la opción de la herramienta línea, y presionando la herramienta shift crea cuatro líneas a los lados de las líneas que hiciste con la regla.
Con eso ya haces el borde cross.
Para crear las formas o shapes dale de nuevo click derecho a la herramienta formas.
Puedes elegir un rectángulo redondeado, circulo o pentágono.
Ajusta la forma en todo el avatar y ponle un relleno.
Ahora tienes que ir al apartado de capas, sube la capa de la imagen del avatar. Dale click derecho y pon la opción "Crear máscara de capa".
El apartado tiene que quedar así.
Perdona por no explicar muy bien lo de las formas. Si no entendiste algo me puedes decir.
Gracias por la explicación, de verdad quería saber como se hacia xD. Lo pondré en practica
He aprendido mucho en este Thread Gracias a ustedes, y vengo a preguntarles, ¿Como se Hace un Collab Bien recortado?
Quisiera saberlo ya que nunca lo supe y me salen muy mal los collabs cuando tengo que recortar las imagenes, Gracias!
Hola, creo que tu problema se refiere a cuando pones la imagen, cuando coloques la capa y la ajustes en modo de transformación libre manten presionado shift, así la imagen no se desajusta, perdona que no te haya respondido antes.- Josh wrote:
Hola!
He aprendido mucho en este Thread Gracias a ustedes, y vengo a preguntarles, ¿Como se Hace un Collab Bien recortado?
Quisiera saberlo ya que nunca lo supe y me salen muy mal los collabs cuando tengo que recortar las imagenes, Gracias!
-----------------------------------------------------------------------------------------
Hola a todos, el día de hoy quisiera presentarles esta actividad creada por Crystal, espero que participen y hagan lo mejor que puedan.
¿En qué consiste esta actividad?
Esta actividad como lo dice el titulo es un concurso que esta dirigido para los estudiantes de la academia o cualquier otra persona con habilidades en la edición del foro, esta actividad está dirigida para que todos aquellos aficionados o expertos en la edición puedan mostrar su trabajo y este sea corregido o comentado.
¿Cómo es la actividad?
La actividad actúa de la siguiente forma, en un plazo mínimo de un mes los participantes envían sus trabajos a la creadora del proyecto de acuerdo al tema puesto. Después los trabajos son mostrados a toda la comunidad por medio de un post, los usuarios del foro pueden comentar los trabajos y votar por uno de ellos.
Reglas
Esta actividad consta de algunas reglas propuestas por Crystal, existen reglas para votar y entregar un trabajo de igual forma.
SI NO CUMPLES CON LAS REGLAS TU VOTO O TRABAJO SERÁ ANULADO.
Reglas para entregar trabajos:
》Debes entregar un trabajo de acuerdo a el tema del mes.
》Debe ser entregado antes de la fecha límite — todo trabajo entregado después, será rechazado.
》Todo trabajo debe ser original — no se aceptarán trabajos en los que se usen o editen el trabajo de otra persona.
》Los participantes lo harán de manera anónima, por lo que te sugerimos evitar el uso de alguna firma/marca de agua. Con esto, no planeamos plagiar tu trabajo, si no más bien, evitar los votos de "amigos" y obtener ventaja gracias a eso.
》No promocionar su participación entre sus conocidos y amigos, para evitar lo ya antes mencionado.
》Rellenar el siguiente formulario...
Título del trabajo:
Dimensiones:
Prueba: Archivo .PSD u otro.
Imagen del trabajo:
Ejemplo
y enviarlo vía PM a XxCrystal. Cualquier trabajo enviado a Juesus, será rechazado.Título del trabajo: Milia Rage
Dimensiones: 300x200
Prueba: https://puu.sh/zgw2M.psd
Imagen del trabajo:

Dimensiones: 300x200
Prueba: https://puu.sh/zgw2M.psd
Imagen del trabajo:
Reglas para votar:
》Todos pueden votar, pero los participantes no podrán votar por sí mismos.
》Solo puedes votar por una persona — si votas por más de una, tu voto será anulado
》El único requisito para votar, es argumentar el mismo. Puede ser una crítica constructiva o su opinión al respecto del trabajo elegido.
》También puedes criticar todos los trabajos — sin embargo, evita hacer críticas destructivas, llenas de odio u ofensivas.
Tema del concurso: Render Único
Se hará una imagen con el siguiente render:
Click aquí ^^
Plazo de Entrega:
04 de Febrero - 05 de Marzo
Creadora/organizadora principal del proyecto: XxCrystal
Al final de cada concurso, haremos tutoriales basados en los trabajos, con el fin de ayudar a todo aquel interesado en mejorar en el campo de la edición. Después de todo, ese es el propósito de esta academia! ^^
Esa es toda la información sobre el concurso, espero que les guste la idea y puedan participar.
Votaciones
Un saludo por parte de mí y Crystal. Agradecemos supremamente que hayan participado en este evento que queremos mantener en la academia.
En este momento (5/3/18) declaró cerrada las entregas de imagenes para participar en el proyecto. Por lo que cualquier usuario podrá votar libremente por las entradas. Recuerden leer bien las reglas para votar que se ubican en el post de arriba y que piensen bien en su voto y su argumento.
Por el momento dejaré las fechas de votaciones desde el día de hoy hasta la fecha 14 de este mes.
Eso es todo lo que quería decir, muchas gracias a todos los participantes de esta primera entrega.
Nos vemos en los resultados.

1er concursante:
ғɪʀᴇ ɪɴ ᴛʜᴇ ᴅᴀʀᴋ
2do concursante:
ʜᴏᴛᴛᴇʀ ᴛʜᴀɴ ʜᴇʟʟ
3er concursante:
ᴡɪɴɢs ᴏғ ғɪʀᴇ
4to concursante:
ʟᴏɴɢ ʟɪᴠᴇ ᴛʜᴇ ǫᴜᴇᴇɴ
5to concursante:
ғɪʀᴇ&ʟᴀᴠᴀ
Voto por ғɪʀᴇ&ʟᴀᴠᴀ : me gusta un montón la animación y como se la curro con las iluminaciones y sombras del render ♥
También voto por ғɪʀᴇ&ʟᴀᴠᴀ
Las tonalidades de colores, el fondo, e incluso la simple animación logra que todo luzca sencillamente hermoso y encaje a la perfección. Ufff, 10/10
Las tonalidades de colores, el fondo, e incluso la simple animación logra que todo luzca sencillamente hermoso y encaje a la perfección. Ufff, 10/10
Topic Starter
Voto por Long Live The Queen. Me gustó la fuente que se empleó, así como la animación y efecto.
Alizie_old
voto por Long live the Queen me parece que quedo excelente con esa animación
Estos fueron los ganadores.
Primer/os Puesto/s:
Fire&Lava y Long Live the queen.
3 votos.
Segundo Puesto:
Hotter than hell.
1 voto.
Espero que vayan mirando los diferentes tutoriales que se harán sobre las entregas y el próximo concurso.
Aclaro que la fecha se excedió por un inconveniente que tenía, todos los votos incluyendo los de este día fueron observados y contados.
Quisiera saber como se llama esta fuente la e estado buscando pero no la encuentro

→Mf Queen Leela Regular[Pika] wrote:
Quisiera saber como se llama esta fuente la e estado buscando pero no la encuentro
Me encanta este hilo, siempre quise aprender a editar imágenes bonitas, por fin podre hacer las cosas que quiero n.n
Gracias!!
Gracias!!
Topic Starter
Sé que estoy más muerto que nada, pero me alegra que el hilo que creé te esté sirviendo de mucho. Sé que no he hecho muchos aportes, pero agradezco infinitamente la ayuda de juesus y Crys, también al resto de personas que han hecho sus aportes :3
¡Hola buenas! Quiero aprender sobre cómo poner para cuando los usuarios cliqueen en el banner que les rediriga al perfil de uno de mis amigos.
¡Un saludo y espero una respuesta pronta y no me hagan bullying :'v!
¡Un saludo y espero una respuesta pronta y no me hagan bullying :'v!
Para que sea más fácilItzDakar wrote:
¡Hola buenas! Quiero aprender sobre cómo poner para cuando los usuarios cliqueen en el banner que les rediriga al perfil de uno de mis amigos.
¡Un saludo y espero una respuesta pronta y no me hagan bullying :'v!
-Copias el siguiente código:
[url=URL-PERFIL][img]URL-IMAGEN[/img][/url]
♦URL-PERFIL pones la url de la userpage de tu amig@.
♦URL-IMAGEN tal y como dice pues pones la url del banner o imagen que vayas a usar.
Un ejemplo como quedaría sería este:
Edit: ¿Bullying? o.O para nada. Btw ya que lo aprendiste igual lo usas cuando tengas la UP o para otra cosa en que lo quieras emplear en Osu!.
👉 ¿Render? = DeviantArt 🤝[Pika] wrote:
Alguien que tenga el render de esta flor? paselo pls
Topic Starter
Uwu, gracias x2 :3
Gracias a ustedes pude hacer mi avatar y mi usepage uwu voy a seguir practicando para mejorar mucho  (todo esto lo hice hace dias pero me olvide de agradecerles por la ayuda) uwu gracias
(todo esto lo hice hace dias pero me olvide de agradecerles por la ayuda) uwu gracias
PD: Alguien que pase fonts bonitos tipo cursiva e imprenta pls cualquier cosa ayuda mucho nesesito mas variedad (ya tengo los pasaron los tutores solo algunos me gustaron los otros no :/) pls :'3
 (todo esto lo hice hace dias pero me olvide de agradecerles por la ayuda) uwu gracias
(todo esto lo hice hace dias pero me olvide de agradecerles por la ayuda) uwu graciasPD: Alguien que pase fonts bonitos tipo cursiva e imprenta pls cualquier cosa ayuda mucho nesesito mas variedad (ya tengo los pasaron los tutores solo algunos me gustaron los otros no :/) pls :'3
Primeros pasos - Como hacer una firma
-Leer en el nuevo foro por favor.-
Buen día a todos, después de seis meses he revivido para hacer un tutorial que sí valga la pena, aunque sé perfectamente que no soy bueno explicando voy a intentar mostrar como hacer una firma simple pero bonita para que se hagan en el foro. Eso sí primero quiero recalcar que solo voy a mostrar algunos trucos y filtros que suelen usar para editar imágenes en Photoshop, la forma de colocar las imágenes y demás.
¬|°|°|°|°°|°|°|°°|°|°|°°|°|°|°|°|°|°|°|°|°|°|°°|°|°|°|°¬
Pero quiero empezar por algunas cositas antes de empezar con esto, preguntas que de vez en cuando se hacen.
¿En qué programa puedo editar?
No he podido manejar muchos programas de edición, apenas conozco unos cuantos (Paint.net, , Gimp, Photoshop y Pixlr sí se considera.) Pero es preferible que para los tutoriales y la edición en general se descarguen alguna versión de Photoshop. Además es más cómodo y conocido que otros programas de edición.
¿Qué versión de Photoshop debo usar?
Particularmente recomiendo la versión cs6 en adelante, ya que estas versiones contienen cosas y efectos muy importantes que vamos a ir usando, simplemente diciendo que con la cs5 no es nada fácil hacer bordes como cut line o dotted line.
Pero sí quieres aventurarte más y terminar haciendo imágenes animadas de buena calidad, recomiendo especialmente que elijas una versión CC. (Claro que si no tienes una compu de buena capacidad vayas revisando la versión que te sea más cómoda.)
Suelen ser menos pesadas y más rápidas la versiones portables, pero hay PC's donde es mejor conseguir una versión full.
¿Dónde me descargo Photoshop?
Creo que buscando la versión que quieres en google te aparece fácil para descargar, pero si tienes dinero y ganas de ser una persona justa, puedes comprarlo o usarlo gratis por siete días en la página de Adobe.
¿Por qué no hacer un avatar en vez de una firma?
Porque las firmas son más cómodas para ir explicando, además de que se pueden agregar muchos más detalles y efectos que los avatares.
Pero si aún les interesa el avatar vayan a este link.
¿Medidas para imágenes?
Me salgo un poco del tema de la firma para ir explicando. En realidad no existe medida especifica para que hagas tu imagen, pero si de igual forma quieres saber las medidas que normalmente se utilizan y no pasar por un GFX, aquí las dejo.
• Signature: 650x150 píxeles o menor.
• Banner: 623x192 píxeles.
Imágenes de buena calidad la puedes buscar en páginas como Pixiv, Danbooru, Deviantart o Zerochan. Aunque son las que se enfocan en dibujos y arte relacionado, ya sí quieres empezar a manejar el foto montaje existen páginas de licencia CCO como Pexels.
Bien, ahora sí vamos a realizar nuestra firma.
Creación de una firma
Después de abrir el programa lo primero que vamos a hacer es crear nuestro archivo, simplemente dando al botón "Nuevo", o ir al botón "Archivo" -> "Nuevo..."
Ahí nos va a aparecer un cuadro con unos datos, solamente nos vamos a enfocar en los que dicen "anchura" y "altura". En el primer cuadro de anchura ponemos "650" y en el de altura "150", ahora vamos a ver el cuadro que está al lado y seleccionamos "píxeles" si no estaba seleccionado.
Damos al botón "ok". Ahora nos carga un cuadro blanco el cual es sobre el que vamos a trabajar, ahí siempre vamos a ver la imagen final o su vista previa.
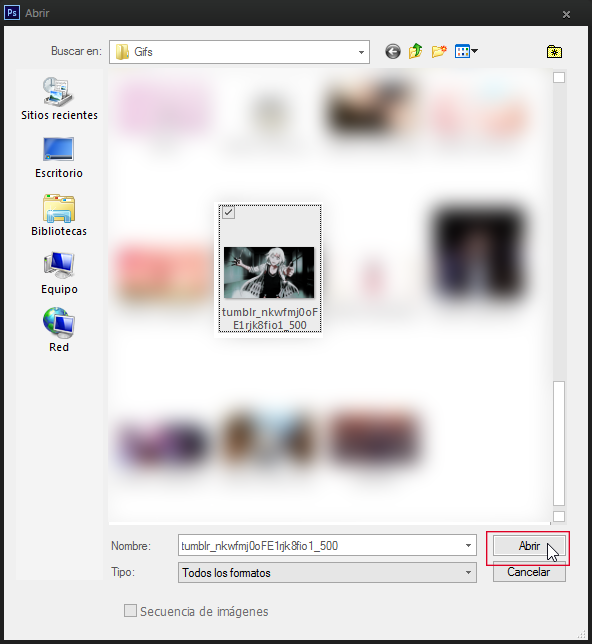
Bien, ahora vamos en el menú de arriba a "Archivo" -> "Colocar" y buscamos la imagen que queremos editar y la seleccionamos. (Es muy sencillo por lo que no lo voy a explicar). Nos va a aparecer la imagen pero en una medida muy pequeña que no queremos.
Ajustarlo es muy sencillo, solo tenemos que ir a una de las esquinas de la imagen y manteniendo presionado "shift" en el teclado con el mouse vamos agrandando la imagen.
Listo. c:
¬|°|°|°|°°|°|°|°°|°|°|°°|°|°|°|°|°|°|°|°|°|°|°°|°|°|°|°¬
Si tienen una imagen con una mala calidad o no les gusta mucho como se ve pueden tocar CTRL + J (esto duplica la capa), ir al menú de arriba (En el que aparece el botón de archivo) y buscar "filtro". Le dan clic a ese botón y les va a aparecer diferentes opciones, solo tienen que ir a "Enfocar" -> "Enfocar bordes" o "Enfocar". Esto hace que la imagen más pixelada si se puede decir así.
Aquí una comparación.
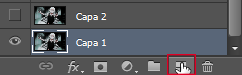
Sí aún no les gusta mucho el efecto pueden ir a la ventana de capas que es esta de aquí.
Y dan clic a la pestaña que marqué con un cuadro rojo.
Les va a abrir esta lista.
Bien, esta lista la podemos llamar modo de fusión y cada opción de ellas ofrece cierto efecto que tiene la capa seleccionada con las de abajo. Vamos a poner modo de fusión "Color más oscuro". Y pueden hacer una comparativa, si les gusta más como se veía antes solo pongan modo de fusión normal.
¬|°|°|°|°°|°|°|°°|°|°|°°|°|°|°|°|°|°|°|°|°|°|°°|°|°|°|°¬
Ahora, voy a poner un borde cualquiera, si quieren aprender a hacer distintos tipos de bordes pueden ir a esta guía que existe desde hace un tiempo.
Y ahora voy a añadir un texto, les recomiendo que sea una frase corta y puedan dividirla en dos líneas, en donde la línea de arriba usen una fuente elegante y abajo una fuente que no tenga muchas decoraciones o formas.
En mí caso voy a colocar en la línea de arriba "Mi único amor" con la fuente Magic y en la línea de abajo "eres tú." Con la fuente Cutie Star. Sí quieren que explique como instalar fuentes me lo pueden pedir.
Si no saben donde buscar fuentes pueden usar la página Dafont.com.
Colocar el texto es una de las cosas más fáciles en Photoshop, solo tienen que dar clic al icono
Aquí aparece alguna información sobre la lista de herramientas, por sí no saben qué es.
Vamos a la ventana capas y creamos una nueva capa con el botón
Sí quieren colocar la fuente o cambiar el tamaño del texto vamos arriba, donde aparecen estás opciones.
Yo en este caso las enumere para explicar las cositas más importantes o lo que deben hacer.
- Allí se escoge la fuente que van a usar, por ejemplo abren la lista, seleccionan la fuente y ya queda puesta, en caso de que no, solo debes seleccionar todo el texto e ir a esta opción.
- Ese es el tamaño de la fuente, también pueden abrir la lista y escoger el tamaño que más les gusta, o sino escribirlo.
- Te muestran distintas opciones de cómo va a estar enfocado el texto, solo escojan la opción "Fuerte".
- Aparecen tres botones, les recomiendo que coloquen el del medio.
- Ese es el color del texto, solo tienen que ir al cuadro con ese color y poner el color que más les gusta.
Y para la de arriba ponen el texto con la otra fuente y hacemos que tenga un tamaño más grande que la otra línea. Para mí sale algo como esto.
Bueno, eso es lo más básico al hacer una firma, y además si quieren pueden poner su propia marca de agua, para eso les recomiendo esta guía.
Bueno, ahora vamos a lo que nos interesa que son los filtros, solamente iré explicando unos que son muy usado para editar imágenes. Esto para finalizar de buena forma nuestra firma.
Efectos y filtros para imágenes.
Efecto 3D
Este no lo voy a explicar ya que existe un tutorial sobre esto.
Abran este link por si quieren verlo.
Solamente lo aplicaré un poco a la imagen para dar una pequeña decoración.
¬|°|°|°|°°|°|°|°°|°|°|°°|°|°|°|°|°|°|°|°|°|°|°°|°|°|°|°¬
Luminosidad con mapa de degradado
¿Recuerdan la ventana de capa? Bueno, pues les recuerdo que es este cuadro.
Lo que necesito es que miren la parte de abajo, allá van a encontrar distintos botones, solo tienen que darle clic a este botón
Bien, ahora les va a aparecer una lista como esa.
Cada opción de esa lista es llamado "ajuste", por lo que vamos a llamar a esto lista de ajustes.
¡Recuérdenlo muy bien!
¬|°|°|°|°°|°|°|°°|°|°|°°|°|°|°|°|°|°|°|°|°|°|°°|°|°|°|°¬
Bien, vamos a la lista de ajustes y seleccionamos "mapa de degradado".
Les aparecerá una ventanita con este aspecto.
Solo hay que dar clic al degradado que aparece y se nos muestra otra ventana con más opciones, pero no se preocupen, lo único que tienen que hacer es dar clic a los cuadros de abajo y cambiar el color, el color más claro lo ponen un poco más oscuro y el color más oscuro lo vuelven más claro. No importan los tonos que escojan, solo es importante que la imagen quede algo así y no desfigurada o con colores muy fuertes.
Ahora lo único que nos falta es cambiar el modo de fusión a "Luminosidad" y woala.
Ahora si quieren la imagen con más juegos de colores, brillo, y saturación, pueden ir acercando los dos colores. Por ejemplo aquí.
Bueno, como todo filtro es todo cosa de gusto que vayan mirando lo que parezca mejor. Vamos al siguiente.
Aquí una comparativa entre las imágenes
Orignal:

Con efectos:



Comparación con otra imagen.


Con efectos:
Comparación con otra imagen.
¬|°|°|°|°°|°|°|°°|°|°|°°|°|°|°|°|°|°|°|°|°|°|°°|°|°|°|°¬
Ahora para los siguiente efectos voy a usar otra imagen, si quieren ver cómo la edité vayan al final del post.
Tonos grises/exposición
De aquí en adelante no voy a dar mucho rodeo, lo que tienen que hacer es ir a la lista de ajustes y escoger "Exposición", la ventana que debe aparecer es esta.
Aquí podemos aplicar los ajustes moviendo de un lado a otro las flechas, muy simple.
Solamente vamos a enfocarnos en las dos últimas opciones, las que dicen "Dezplazamiento" y "Corrección de gamma". En desplazamiento vamos a mover la flecha a la derecha y verán que la imagen se va volviendo más clara y los colores oscuros se vuelven grises, en sí esto es todo el efecto que existe.
Pero si quieren que la imagen no sea tan clara pueden también ir moviendo la flecha de Corrección de gamma, mantiene la esencia del efecto pero aún así quitan lo claro que puede molestar en la imagen.
Yo en mi caso he decidido dejar estos ajustes.
¬|°|°|°|°°|°|°|°°|°|°|°°|°|°|°|°|°|°|°|°|°|°|°°|°|°|°|°¬
Tonos grises/color
Esta es una variante del efecto anterior que puede ser mejor o tiene más posibilidad de aplicarse en todo tipo de imágenes. Lo único que tienen que hacer es coger la cubeta de color (es parecida a la que aparece en Paint) cambiar el color por cualquier tono de gris y ponerlo en modo de fusión "Aclarar". Otra forma es ir a la lista de ajustes, seleccionar "Color uniforme" y poner un tono de gris cualquiera, al final también poner en modo de fusión "Aclarar".
Si quieren también pueden escoger todo tipo de colores, para ver como resulta la imagen. c:
¬|°|°|°|°°|°|°|°°|°|°|°°|°|°|°|°|°|°|°|°|°|°|°°|°|°|°|°¬
Y bueno, esto es lo más general que se puede aprender sobre edición en Photoshop, si prefieren conocer un filtro extra y la forma de hacer la segunda imagen. Dejo los tutoriales en spoilers, esto ya lo cuento de forma más rápida, basado por parte de todo lo que escribí anteriormente y las guías que dejo por todo el texto.
Efecto extra
Brillo fuerte y contraste, mejora de calidad
Es para imágenes que tengan una muy mala calidad. cuando tengas todo el edit listo creas una nueva capa, vas a las opciones que existen en toda la parte superior del programa y seleccionas "Imagen" -> "Aplicar imagen...", te aparece un cuadro y das clic en "OK", ahora duplicas la capa con CTRL+J y vuelves a la barra de arriba. yendo a Filtro -> Desenfocar -> Desenfoque gaussiano.
Ahora ve mirando la calidad de la imagen, si la imagen tiene muy mala calidad escoges un porcentaje entre "1" y "3" de radio, sino es muy mala y solo quieres aplicar el efecto pon entre "4" y "6" de radio.
Ahora solo pones la capa en modo de fusión "Superponer" o "Luz suave" y listo!
Si crees que tiene mucho brillo vas a la ventana de capas y bajas la barra donde dice "Opacidad:"
Comparación:


Es para imágenes que tengan una muy mala calidad. cuando tengas todo el edit listo creas una nueva capa, vas a las opciones que existen en toda la parte superior del programa y seleccionas "Imagen" -> "Aplicar imagen...", te aparece un cuadro y das clic en "OK", ahora duplicas la capa con CTRL+J y vuelves a la barra de arriba. yendo a Filtro -> Desenfocar -> Desenfoque gaussiano.
Ahora ve mirando la calidad de la imagen, si la imagen tiene muy mala calidad escoges un porcentaje entre "1" y "3" de radio, sino es muy mala y solo quieres aplicar el efecto pon entre "4" y "6" de radio.
Ahora solo pones la capa en modo de fusión "Superponer" o "Luz suave" y listo!
Si crees que tiene mucho brillo vas a la ventana de capas y bajas la barra donde dice "Opacidad:"
Comparación:
Como realizo la segunda imagen
No hay que contar mucho para esto XDD
Solamente sigo lo que aplique en el segundo tutorial, solo que coloco la imagen cubriendo todo el espacio, la duplico y la capa duplicada la acomodo y encojo usando "ctrl+T", después selecciono la capa que cubre todo el fondo y me voy a las opciones de arriba donde Filtro -> Desenfocar -> Desenfoque gaussiano.
Después a la capa que duplicamos doy clic derecho sobre ella, y me dirijo a opciones de fusión. Creo un trazo de color blanco con el tamaño de 10 px.
Por si no sabes que son las opciones de fusión.
Enfoco la capa (como índico en el tutorial), y pongo el texto como en la guía, solo que cambie el color de la segunda línea y a la línea de abajo agregue un trazo de como tres píxeles con el color de los ojos de la chicas.
Ahora esto puede que no lo comprendan mucho pero a la primera línea le puse el mismo color que el trazo, y fui duplicando muchas veces las capas, moviendo cada vez un píxel abajo o al lado. Procuren que todas estas capas queden debajo del texto blanco.
Listo, ahora puse el borde internal que ya explique en otra guía y al texto oscuro y la imagen de al frente le puse efecto 3D.
Esta vez para la primera línea use la fuente Sotte y para la segunda línea la fuente Shink. (Ambas se consiguen en Dafont)

Solamente sigo lo que aplique en el segundo tutorial, solo que coloco la imagen cubriendo todo el espacio, la duplico y la capa duplicada la acomodo y encojo usando "ctrl+T", después selecciono la capa que cubre todo el fondo y me voy a las opciones de arriba donde Filtro -> Desenfocar -> Desenfoque gaussiano.
Después a la capa que duplicamos doy clic derecho sobre ella, y me dirijo a opciones de fusión. Creo un trazo de color blanco con el tamaño de 10 px.
Por si no sabes que son las opciones de fusión.
Enfoco la capa (como índico en el tutorial), y pongo el texto como en la guía, solo que cambie el color de la segunda línea y a la línea de abajo agregue un trazo de como tres píxeles con el color de los ojos de la chicas.
Ahora esto puede que no lo comprendan mucho pero a la primera línea le puse el mismo color que el trazo, y fui duplicando muchas veces las capas, moviendo cada vez un píxel abajo o al lado. Procuren que todas estas capas queden debajo del texto blanco.
Listo, ahora puse el borde internal que ya explique en otra guía y al texto oscuro y la imagen de al frente le puse efecto 3D.
Esta vez para la primera línea use la fuente Sotte y para la segunda línea la fuente Shink. (Ambas se consiguen en Dafont)
Listo, con todo completado dejare la guía hasta aquí, espero que les guste a los nuevos editores y si apoyan esta guía puede que escriba una sobre texto.
Adiós. c:
Tengo una duda... Últimamente volví a interesarme en editar, pero me di cuenta que hay algo lo cual me cuesta mucho a la hora de hacerlo, y es no saber que colocar / poner en el fondo para que simplemente se vea bien (En caso de Banners)... Creo que le llaman ''Patterns'' (o algo así) y bueno, ya he buscado en Google imagenes como en Deviantart... Y no encuentro algo que realmente me guste.
Podrían recomendarme alguno que les parezca al menos algo ''decente''? Por decirlo de alguna manera, no sé.
Podrían recomendarme alguno que les parezca al menos algo ''decente''? Por decirlo de alguna manera, no sé.
-Ritsuka wrote:
Tengo una duda... Últimamente volví a interesarme en editar, pero me di cuenta que hay algo lo cual me cuesta mucho a la hora de hacerlo, y es no saber que colocar / poner en el fondo para que simplemente se vea bien (En caso de Banners)... Creo que le llaman ''Patterns'' (o algo así) y bueno, ya he buscado en Google imagenes como en Deviantart... Y no encuentro algo que realmente me guste.
Podrían recomendarme alguno que les parezca al menos algo ''decente''? Por decirlo de alguna manera, no sé.
Vengo con otra duda, digamos estuve terminando de hacer una signature... Aunque la causa es que no puedo colocarla aquí en osu, me aparece un error en los códigos de Img y Centre , este específicamente:
Alguien sabe como podría solucionar eso? Por dar un dato el edit era .gif, no sé si tenga algo que ver.
-Ritsuka wrote:
Gracias por los patterns
Vengo con otra duda, digamos estuve terminando de hacer una signature... Aunque la causa es que no puedo colocarla aquí en osu, me aparece un error en los códigos de Img y Centre , este específicamente:

Alguien sabe como podría solucionar eso? Por dar un dato el edit era .gif, no sé si tenga algo que ver.
Puede ser un error por el tamaño del gif. Subelo a esta pagina el gif. Comprimelo y vuelve a subir el archivo resultado a ver que tal.
https://www.iloveimg.com/es/comprimir-imagen/comprimir-gif
Nope, los resultados son completamente iguales a los anteriores.[ Bardock ] wrote:
Puede ser un error por el tamaño del gif. Subelo a esta pagina el gif. Comprimelo y vuelve a subir el archivo resultado a ver que tal.
https://www.iloveimg.com/es/comprimir-imagen/comprimir-gif
:')
Topic Starter
Cuál es la imagen? En qué formato la guardaste? Aún tienes el editable? Estoy seguro que aún tiene arreglo.
Ya pude, y de hecho era más fácil de lo que imaginaba. Aunque igualmente, gracias por el intento de ayuda.
Topic Starter
Ok.
Creo que seria una buena idea ya hacer un compendio de los tutoriales que han sido mostrados en el hilo, esto porque al acumularse los post es cada vez un poco mas difícil saber si lo que se busca saber ya tiene tutorial o no.
Topic Starter
Tenía entendido que el buen juesus estaba en ello, de cualquier modo si proponen una nueva alternativa para albergar todos y cada uno de los tutoriales que han salido, será bien recibida.