show more
I have it like this
but it doesn't change anything to the ranking letters

Open skin.ini and find line "Version:1", delete it or change to "Version:2"
It's not in the skin.ini it looks like this and I don't see anywhere version 1
http://gyazo.com/7452a4c5f22433fb32451949e8292068
I thought you are talking about score numbers. Sorry. ^^;
Can you upload that ranking letter? So I can easier check for fast way to fix it.
Hahah, it's okay, don't worry and sure here's the ranking letter I made
This is how it look in Photoshop
http://puu.sh/6XbXg.jpg
And this is how it looks in game
http://puu.sh/6Xc1k.jpg
I never had this problem with skins I used before this one, the thing i want is just that the 'animation' is not standing that far to the right as it is now.
http://gyazo.com/8ce93699f4c9a50d5091e49c320f2515
It's weird I've made skins before where I made these letters myself and they always exacly fitted in place D; but for some reason these just wont do what I want them to do I made them smaller, moved them a side even made them again, tried reinstalling osu, i did everyting i could thing of but it just doesnt help
http://puu.sh/6XyY5.rar

as this thing were used on another places...
like gameplay leaderboard, etc.
Easiest way to fix this : Select "Colours" tab and find there "Colour to alpha", select colour (white is by default) and confirm.
For creating nicer circles, use feather edges option.
Thanks for pointing it out
thank you so much <3
but thx
both of these screenshots are different skins. if that helps at all.

/me runs
 [peppy] Add cinema mod. Watch storyboards with no interruptions!
[peppy] Add cinema mod. Watch storyboards with no interruptions!
?
on the changelog
also, for anyone who hasn't yet looked the changelog, cinema mode is ctrl-shift-enter, it just added to the public build :p
inputoverlay-key.png

Also, skin behavior matters
show more
Topic Starter
It's really up to you what size you are making them. Go with template size if you really don't now what size you want.[Pikachu] wrote:
how big do the ranking letters best be? Cause it sas not too big, but how big are they supposed to be then?
Select "Preferred new skin behaviour" in options.[Pikachu] wrote:
How can I fix this? >,<SPOILERhttp://puu.sh/6X8Oh.jpg
Select "Preferred new skin behaviour" in options.
I have it like this
but it doesn't change anything to the ranking letters
Topic Starter
You are probably using skin.ini from other skin.[Pikachu] wrote:
Select "Preferred new skin behaviour" in options.
I have it like this
but it doesn't change anything to the ranking letters
Open skin.ini and find line "Version:1", delete it or change to "Version:2"
You are probably using skin.ini from other skin.
Open skin.ini and find line "Version:1", delete it or change to "Version:2
It's not in the skin.ini it looks like this and I don't see anywhere version 1
http://gyazo.com/7452a4c5f22433fb32451949e8292068
Topic Starter
Oh my... you were talking about ranking letters.[Pikachu] wrote:
You are probably using skin.ini from other skin.
Open skin.ini and find line "Version:1", delete it or change to "Version:2
It's not in the skin.ini it looks like this and I don't see anywhere version 1
http://gyazo.com/7452a4c5f22433fb32451949e8292068
I thought you are talking about score numbers. Sorry. ^^;
Can you upload that ranking letter? So I can easier check for fast way to fix it.
Oh my... you were talking about ranking letters.
I thought you are talking about score numbers. Sorry. ^^;
Can you upload that ranking letter? So I can easier check for fast way to fix it.
Hahah, it's okay, don't worry and sure here's the ranking letter I made
This is how it look in Photoshop
http://puu.sh/6XbXg.jpg
And this is how it looks in game
http://puu.sh/6Xc1k.jpg
I never had this problem with skins I used before this one, the thing i want is just that the 'animation' is not standing that far to the right as it is now.
Topic Starter
Ah I see, with new skin behaviour position of letters were moved a little to the right.
Just move whole picture to the bottom left corner without changing canvas of it.
Just move whole picture to the bottom left corner without changing canvas of it.
You mean like this?MLGnom wrote:
Ah I see, with new skin behaviour position of letters were moved a little to the right.
Just move whole picture to the bottom left corner without changing canvas of it.
http://gyazo.com/8ce93699f4c9a50d5091e49c320f2515
Topic Starter
Yeah, try that way.
Did you already try to reduce the transparent area of the image? Just saying.[Pikachu] wrote:
tried it and it still looks like thisMLGnom wrote:
Yeah, try that way.
http://puu.sh/6XcsE.jpg
Did you already try to reduce the transparent area of the image? Just saying.I tried anything I could imagine, also that but its still the same
MLGnom wrote:
Upload that ranking letter if you can.
I have similar one myself and somehow it doesn't look that way. D:
and this is file 450x550px :
and here I made canvas 750x550px :
It's weird I've made skins before where I made these letters myself and they always exacly fitted in place D; but for some reason these just wont do what I want them to do I made them smaller, moved them a side even made them again, tried reinstalling osu, i did everyting i could thing of but it just doesnt help

Topic Starter
Like I said. Please upload your skin so I can take a look what's wrong.
MLGnom wrote:
Like I said. Please upload your skin so I can take a look what's wrong.
http://puu.sh/6XyY5.rar
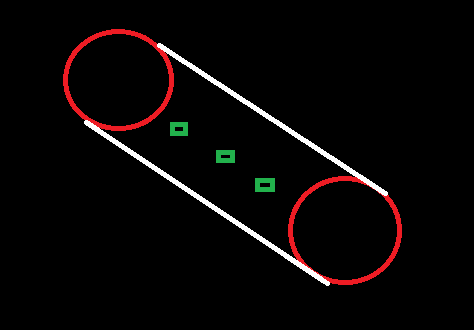
Is there any way to make followpoints for the sliders show up like the follow points for hitcircles? basically I want

the green squares to appear in a spaced out pattern like -dot dot dot- along the slider.
the green squares to appear in a spaced out pattern like -dot dot dot- along the slider.
You can copy Your followpoint.png and rename it with sliderscorepoint.pngechobear wrote:
Is there any way to make followpoints for the sliders show up like the follow points for hitcircles? basically I want
the green squares to appear in a spaced out pattern like -dot dot dot- along the slider.
Where does the score-comma used?
I just can't find it anywhere.
I just can't find it anywhere.
comma/dot is used based on your language/regional localisation,
i had an issue not including a comma gives a shit looking accuracy like 9999% instead 99.99%
i had an issue not including a comma gives a shit looking accuracy like 9999% instead 99.99%
Arctic
It's called "Kiai Time" in-game.... You can't remove that, but to decrease the flashing You can use dark or transparent hitcircle...hatseducer wrote:
how do I stop the flashing hitcircles in game? I don't know if its a skinning issue but i would assume so...
Arctic
Topic Starter
First post, skin.ini part. ^^
MLGnom wrote:
SpinnerFadePlayfield: 0/1 – If this is set to 0, background of spinners will be transparent (you will be able to see map playfield/video). Example how it's work. SpinnerFadePlayfield: 1 and SpinnerFadePlayfield: 0
While making followpoints, I noticed that they're spaced more apart with HR mod. Here is a screenshot to show what i mean:
I can just make the trail longer and it works quite well, but the images are overlaping without HR, in this case it's fine, because it's not so noticable. But I wonder wheter there is some way around it if you don't want the images to overlap.
I can just make the trail longer and it works quite well, but the images are overlaping without HR, in this case it's fine, because it's not so noticable. But I wonder wheter there is some way around it if you don't want the images to overlap.
What's the optimal resolution for "menu-button-background.png" and "menu-button-background@2x.png"?
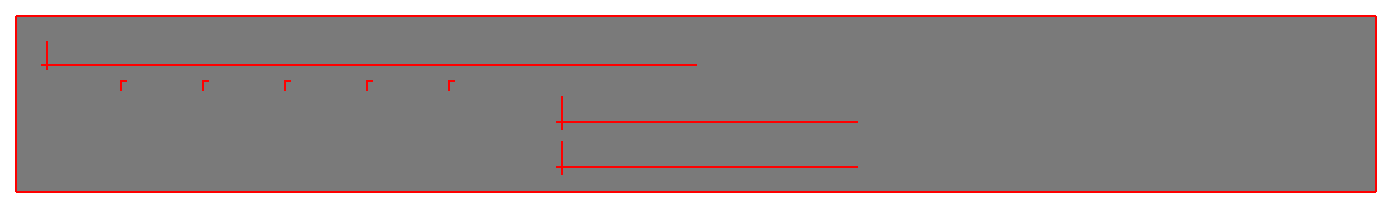
It's best to keep it the same size as in the default skin template. Here is a template (for @2x, small version is just 2x smaller) with approximate locations of text and stars.darkmiz wrote:
What's the optimal resolution for "menu-button-background.png" and "menu-button-background@2x.png"?
well well well, i think you need to do carefully for this thing,N88 wrote:
It's best to keep it the same size as in the default skin template. Here is a template (for @2x, small version is just 2x smaller) with approximate locations of text and stars.darkmiz wrote:
What's the optimal resolution for "menu-button-background.png" and "menu-button-background@2x.png"?
as this thing were used on another places...
like gameplay leaderboard, etc.
Thanks a lot!N88 wrote:
It's best to keep it the same size as in the default skin template. Here is a template (for @2x, small version is just 2x smaller) with approximate locations of text and stars.
I just posted a feature request to separate it into different elements for song menu, score leader board panel, etcRei Hakurei wrote:
well well well, i think you need to do carefully for this thing,
as this thing were used on another places...
like gameplay leaderboard, etc.
Quick question, I have started experimenting with combo numbers and i need to make them perfectly overlap each other for combos higher then 10, I understand it's skin.ini related but can't pinpoint it.
razavana wrote:
Quick question, I have started experimenting with combo numbers and i need to make them perfectly overlap each other for combos higher then 10, I understand it's skin.ini related but can't pinpoint it.
I haven't tested it, but this should do it if you set it as the width of your numbers.wiki wrote:
HitCircleOverlap: <number>where <number> is the number of pixels that two images from the first font are allowed to overlap (e.g., how much the "1" and the "2" can overlap when making the number "12").
thanks!N88 wrote:
razavana wrote:
Quick question, I have started experimenting with combo numbers and i need to make them perfectly overlap each other for combos higher then 10, I understand it's skin.ini related but can't pinpoint it.I haven't tested it, but this should do it if you set it as the width of your numbers.wiki wrote:
HitCircleOverlap: <number>where <number> is the number of pixels that two images from the first font are allowed to overlap (e.g., how much the "1" and the "2" can overlap when making the number "12").
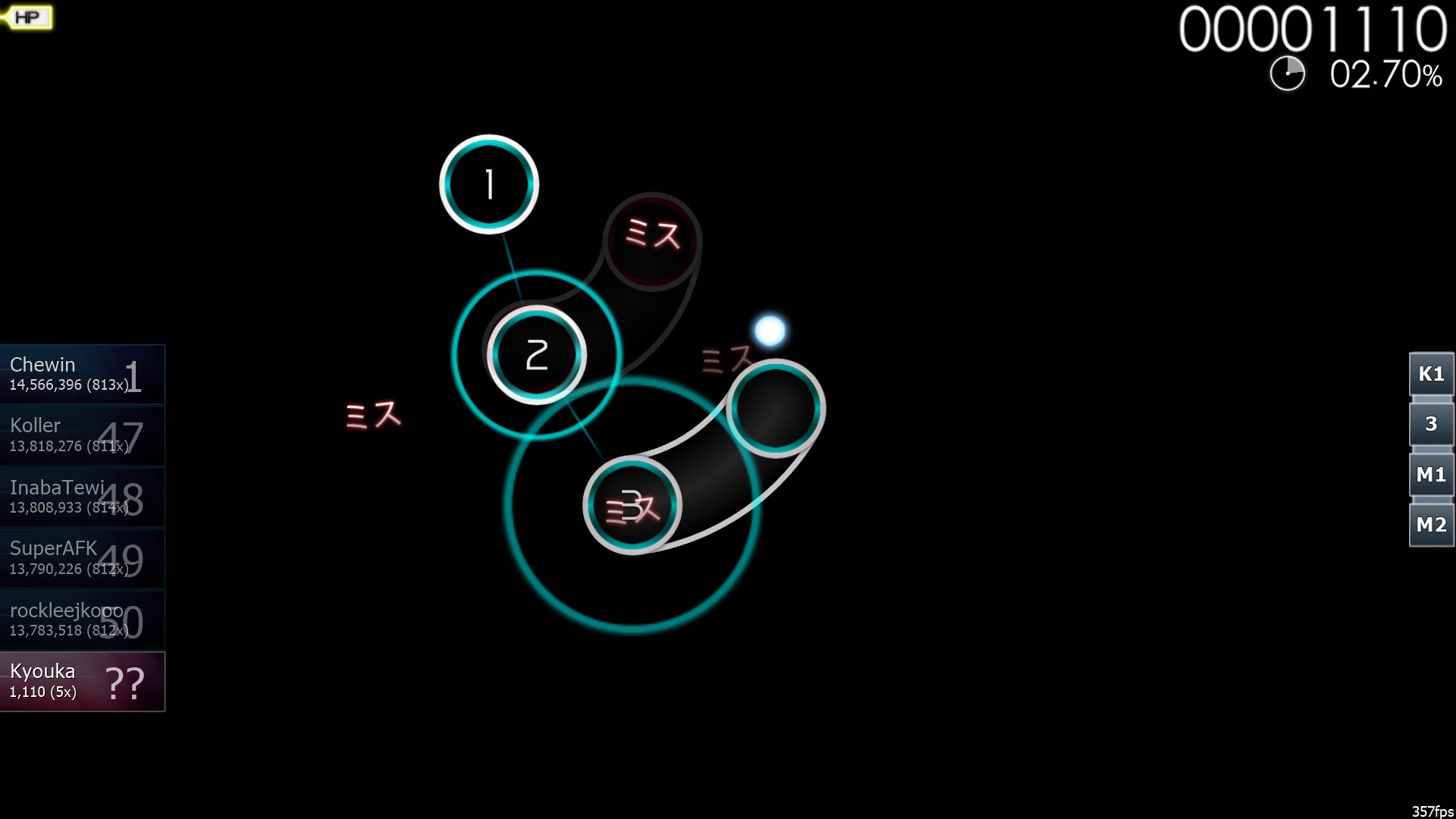
Hi, I'm having a weird problem.
My letters look like this in-game (other icons look similar, esp. when scrolling fast). They seem to have a white line on areas that border a transparent area, but only sometimes?
Here is the letter image:
I use Gimp. What can I do to fix my letters?
--
While I'm here, any antialiasing tips for gimp? The "Antialias" filter doesn't do squat, and I'm stuck with this hitcircle: http://puu.sh/72Dlu.png
My letters look like this in-game (other icons look similar, esp. when scrolling fast). They seem to have a white line on areas that border a transparent area, but only sometimes?
Here is the letter image:
I use Gimp. What can I do to fix my letters?
--
While I'm here, any antialiasing tips for gimp? The "Antialias" filter doesn't do squat, and I'm stuck with this hitcircle: http://puu.sh/72Dlu.png
Topic Starter
Because it still have white border. (You probably created white letter and just painted it with fill tool).tuddster wrote:
Hi, I'm having a weird problem.
My letters look like this in-game (other icons look similar, esp. when scrolling fast). They seem to have a white line on areas that border a transparent area, but only sometimes?
Here is the letter image:
I use Gimp. What can I do to fix my letters?
--
While I'm here, any antialiasing tips for gimp? The "Antialias" filter doesn't do squat, and I'm stuck with this hitcircle: http://puu.sh/72Dlu.png
Easiest way to fix this : Select "Colours" tab and find there "Colour to alpha", select colour (white is by default) and confirm.
For creating nicer circles, use feather edges option.
That Tutorial was awesome and that was very good to teach other persons.
Now i can make skins! Thanks!
~Black_Dragonite
Now i can make skins! Thanks!
~Black_Dragonite
How did I not notice that? XDMLGnom wrote:
Because it still have white border. (You probably created white letter and just painted it with fill tool).
Thanks for pointing it out
For creating nicer circles, use feather edges option.Oh, did not know that was there :3
thank you so much <3
I was told to come here for help with my spinner circle and approach circles. I need some help cleaning and sharpening them. They both work but are both kinda fuzzy. Can someone pm me for assistance?
hey guys, i need some help for my skin: ...-background.jpg
i read the thread:
can you pls help me.
i want this backgrounds:
screen resolution: 1600x900 Window mode (borderless)
i read the thread:
the menu-background.jpg is loading but the: [search-background.jpg], [matchsetup-background.jpg] and the [lobby-background] is not loadingMLGnom wrote:
Okay, so here is what I have done so far.
Made 3 templates that should correct any problems with missing texts on backgrounds and make things readable.
Easiest way to use them, simply put your picture under template layer. One thing, template of search-background is in 1024x768 resolution so for widescreen use, you only need to change it's width canvas (workspace) to 1229px to make it fit correctly. And download : Template Backgrounds
And of course example how they looks.
Please tell me if these are okay, maybe I missed something? If these are fine I can add them to normal skin template.
Edit: Updated template skin. Added these background templates.
can you pls help me.
i want this backgrounds:
screen resolution: 1600x900 Window mode (borderless)
If I remembered It right... those three pictures aren't supported anymore (even If You're a supporter)
Adding outer glow will almost always make your picture less pixelated and remove sharp edges.phopos wrote:
I was told to come here for help with my spinner circle and approach circles. I need some help cleaning and sharpening them. They both work but are both kinda fuzzy. Can someone pm me for assistance?
ohh maan why??satriobp wrote:
If I remembered It right... those three pictures aren't supported anymore (even If You're a supporter)
but thx
hi, i just have a slight skin problem with sliders. both of these screenshots are 2 different skins

in this picture above the regular single notes and sliders BOTH have black inside of them while in this picture below

the regular single notes have black inside of them but the slider does not.
can anyone tell me how to make it so both the slider and single note have the black inside of them? i can't seem to make the slider have that black inside like the single notes do.
some stuff i tried: ( played around with both skins)
1.) "approachcircle" same in both
2.) "playfield" same in both
3.) "sliderb0" same in both
4.) "hitcircle" same in both
5.) "hitcircleoverlay" same in both
6.) "hitcircleselect" same in both
7.) "lighting" is same in both
**skin.ini text is the exact same in both
thanks to anyone who can help me ^_^
in this picture above the regular single notes and sliders BOTH have black inside of them while in this picture below
the regular single notes have black inside of them but the slider does not.
can anyone tell me how to make it so both the slider and single note have the black inside of them? i can't seem to make the slider have that black inside like the single notes do.
some stuff i tried: ( played around with both skins)
1.) "approachcircle" same in both
2.) "playfield" same in both
3.) "sliderb0" same in both
4.) "hitcircle" same in both
5.) "hitcircleoverlay" same in both
6.) "hitcircleselect" same in both
7.) "lighting" is same in both
**skin.ini text is the exact same in both
thanks to anyone who can help me ^_^
Maybe the black inside is because that area is transparent, don't you think?. I can see that in the first picture the slider color is black, then being the hitcircle transparent its have that color. But in the second picture the slider color isn't black. You can change the slider color of your skin in the ini with the SliderTrackOverride, that force a slider track to a certain colour. I'm pretty sure that's the problem.Kyouka wrote:
hi, i just have a slight skin problem with sliders.
in this picture above the regular single notes and sliders BOTH have black inside of them while in this picture below
the regular single notes have black inside of them but the slider does not.
can anyone tell me how to make it so both the slider and single note have the black inside of them? i can't seem to make the slider have that black inside like the single notes do.
some stuff i tried: ( played around with both skins)
1.) "approachcircle" same in both
2.) "playfield" same in both
3.) "sliderb0" same in both
4.) "hitcircle" same in both
5.) "hitcircleoverlay" same in both
6.) "hitcircleselect" same in both
7.) "lighting" is same in both
**skin.ini text is the exact same in both
thanks to anyone who can help me ^_^
but like i said" **skin.ini text is the exact same in both "Smilepool wrote:
Maybe the black inside is because that area is transparent, don't you think?. I can see that in the first picture the slider color is black, then being the hitcircle transparent its have that color. But in the second picture the slider color isn't black. You can change the slider color of your skin in the ini with the SliderTrackOverride, that force a slider track to a certain colour. I'm pretty sure that's the problem.Kyouka wrote:
hi, i just have a slight skin problem with sliders.
in this picture above the regular single notes and sliders BOTH have black inside of them while in this picture below
the regular single notes have black inside of them but the slider does not.
can anyone tell me how to make it so both the slider and single note have the black inside of them? i can't seem to make the slider have that black inside like the single notes do.
some stuff i tried: ( played around with both skins)
1.) "approachcircle" same in both
2.) "playfield" same in both
3.) "sliderb0" same in both
4.) "hitcircle" same in both
5.) "hitcircleoverlay" same in both
6.) "hitcircleselect" same in both
7.) "lighting" is same in both
**skin.ini text is the exact same in both
thanks to anyone who can help me ^_^
both of these screenshots are different skins. if that helps at all.
Topic Starter
It must be SliderTrackOverride, nothing else can change colour of slider.
Make sure that in skin.ini it doesn't have "//" before.
And if it still doesn't work, provide both skins or something.
Make sure that in skin.ini it doesn't have "//" before.
And if it still doesn't work, provide both skins or something.
thanks! it was the // before. didn't noticeMLGnom wrote:
It must be SliderTrackOverride, nothing else can change colour of slider.
Make sure that in skin.ini it doesn't have "//" before.
And if it still doesn't work, provide both skins or something.
N A L U wrote:
Thanks.MLGnom wrote:
Let's leave that to the skinner because it's only information for players if there were any updates ("oh, I have v0.5 of skin xxx but there is already v0.73) , but commonly v1.0 should be version of skin where skinner made everything that he/she wanted to do (after all it should have some parts skinned, for example - all gameplay parts).
Yes.mugasha wrote:
Is the spinner background supposed to be dimmed in-game?
What is the source code to:
1. making the spinner glow. i see the default osu! skin can make them.
2. insert another picture to the spinner instead only one spinner-circle. the default osu! skin can make those too
1. making the spinner glow. i see the default osu! skin can make them.
2. insert another picture to the spinner instead only one spinner-circle. the default osu! skin can make those too
What's exactly the taiko-bar-right dimensions? I tried something and it's always stretched in-game..
here-'s in-game look
1280x800 (16:10)
Did that part only works with standard resolution, e.g. 4:3?1280x800 (16:10)
Haven't you checked the default template? Its 845x200.
Edit: Kotori <3
Edit: Kotori <3
Just remembered the reason why I made my taiko-bar-right wider than the template:
because of my stretching issue :p
does it means taiko-bar-right isn't widescreen-compatible?
because of my stretching issue :p
even if I resize it to the template size, it's still stretched :p
you won't notice the difference..
you won't notice the difference..
does it means taiko-bar-right isn't widescreen-compatible?
Maybe it's because that's the default behavior of that element.
you mean, filling out the bar by stretching it?
Possibly
I won't test it out yet since I'm using a 4:3 monitor.
I won't test it out yet since I'm using a 4:3 monitor.
Just did it.
211x200px taiko-bar-right.

No, it isn't filling up..
211x200px taiko-bar-right.
No, it isn't filling up..

I have a few questions...
Okay so ever since I was a noob, the first non default skin I used was a skin I mixed and matched around because I didn’t like how one skin had one part but I liked this other part etc.
But recently I started altering the skins to more of my likings. Now to the point where I created some parts by myself with the help of a base.
I have a few questions because I’m nervous of calling it a skin I made all by myself and reassurance.
1) Is it okay if my skin resembles other skins?
I’ve seen on osu! Skin forums where people are using the same follow point I see everywhere (the one where it looks like a line) without crediting. Did they make it themselves and it’s okay to have it look almost exactly the same except it’s remade by the poster?
I’ve also noticed that most of my ideas have been made already except maybe slightly different after looking around at other things. Is it okay or do I need to make a full on makeover?
2) How do you make hitsounds?
I know what I want for menu-click, failsound etc. But the ones for play is the ones I’m not sure. Did people take them from other free music sites and alter them? Where/how did they find such sounds? Or do they make them themselves? How is each sound suppose the sound like? (I can’t find a download the default skin apparently. There probably isn’t any. So I can’t have a proper template to figure it out)
That’s pretty much my fears and concerns for it. Any help?
Okay so ever since I was a noob, the first non default skin I used was a skin I mixed and matched around because I didn’t like how one skin had one part but I liked this other part etc.
But recently I started altering the skins to more of my likings. Now to the point where I created some parts by myself with the help of a base.
I have a few questions because I’m nervous of calling it a skin I made all by myself and reassurance.
1) Is it okay if my skin resembles other skins?
I’ve seen on osu! Skin forums where people are using the same follow point I see everywhere (the one where it looks like a line) without crediting. Did they make it themselves and it’s okay to have it look almost exactly the same except it’s remade by the poster?
I’ve also noticed that most of my ideas have been made already except maybe slightly different after looking around at other things. Is it okay or do I need to make a full on makeover?
2) How do you make hitsounds?
I know what I want for menu-click, failsound etc. But the ones for play is the ones I’m not sure. Did people take them from other free music sites and alter them? Where/how did they find such sounds? Or do they make them themselves? How is each sound suppose the sound like? (I can’t find a download the default skin apparently. There probably isn’t any. So I can’t have a proper template to figure it out)
That’s pretty much my fears and concerns for it. Any help?
1) Yes. As long as the element DOESN'T PERFECTLY MATCH another element.
Some of the skinners here ask permission to the original authors for some elements. Some of them replicates an element (like me in some cases) and some of them places an element that he/she didn't create for the sake of his/her skin (illegal here, but not in userpages and signatures).
2) Google is your best friend if you don't like to do the hitsounds in a hard way. The template skin is also your best friend too. Some of us (RARELY... I MEAN IT...) uses a Digital Audio Workstation / DAW in making hitsounds. Best examples of these are FL Studio and Cubase. If you want to know the actual sounds of the default skin, simply go to the first page of this thread. There's 2 download links available; the choice is still yours.
Some of the skinners here ask permission to the original authors for some elements. Some of them replicates an element (like me in some cases) and some of them places an element that he/she didn't create for the sake of his/her skin (illegal here, but not in userpages and signatures).
2) Google is your best friend if you don't like to do the hitsounds in a hard way. The template skin is also your best friend too. Some of us (RARELY... I MEAN IT...) uses a Digital Audio Workstation / DAW in making hitsounds. Best examples of these are FL Studio and Cubase. If you want to know the actual sounds of the default skin, simply go to the first page of this thread. There's 2 download links available; the choice is still yours.
1280x800MLGnom wrote:
What resolution you are using in game?
just posting to say there's a new mod icon:
[peppy] Add cinema mod. Watch storyboards with no interruptions!
[peppy] Add cinema mod. Watch storyboards with no interruptions!
I can't find the mod with the default skin :/deadbeat wrote:
just posting to say there's a new mod icon:
[peppy] Add cinema mod. Watch storyboards with no interruptions!
the mod is located under Auto
guessing the file name is selection-mod-cinema.png
guessing the file name is selection-mod-cinema.png
i think he removed it again or restricted it to Auto. (check the changelog)deadbeat wrote:
the mod is located under Auto
guessing the file name is selection-mod-cinema.png
wish i was at home so i could do testing on this >_>
:p i wonder why he restricted it tho, wasn't really watching the streamdeadbeat wrote:
wish i was at home so i could do testing on this >_>
Oh yes, here comes another one! (prepares SD and HD sprites of that using his own template)
Hi,
my question is, Can I change the colour of the spinner-glow? its blue by default.
my question is, Can I change the colour of the spinner-glow? its blue by default.
/me runs
Where the heck is that Cinema mod... :/
?
on the changelog
I know its at the changelog. I was looking for it at the test build... :/
Cinema (CN) mod is under Autoplay, if I'm right.
not yet, that's where it will be. it's rather hidden at the moment. should hopefully should be more visible in the next few daysOsuMe65 wrote:
Cinema (CN) mod is under Autoplay, if I'm right.
yeah, i mentioned that on the previous page :pvahn10 wrote:
[peppy] Add cinema mod. Watch storyboards with no interruptions!
?
on the changelog
What is about the images with the suffix of "@2x"? What is their significance of exisitence? How should they be made?
They are HD images meant for resolutions higher than some resolution I am unsure of. They are 2x the resolution of non-@2x files which allows for them to look better in higher resolution game windows.bayun lan wrote:
What is about the images with the suffix of "@2x"? What is their significance of exisitence? How should they be made?
spinner-glow.png, 825x825Rolling Boy wrote:
Hi,
my question is, Can I change the colour of the spinner-glow? its blue by default.
also, for anyone who hasn't yet looked the changelog, cinema mode is ctrl-shift-enter, it just added to the public build :p
Emm... I'm asking for some code in the skin.ini, not the name of the file...Hatsune Chiyo wrote:
spinner-glow.png, 825x825Rolling Boy wrote:
Hi,
my question is, Can I change the colour of the spinner-glow? its blue by default.
oh, you mean the code..
sorry man I did not.. :\
sorry man I did not.. :\
skin it, since you can't specify it
It is made from the scorebar-colour I think.
Quick question: how are numbers aligned? does the centre of the image just align to the centre of the hitcircle?
Thanks in advance! =)
Thanks in advance! =)
yes, it aligned to the center of the circle 

Quick question, can you make a HD skin out of a SD skin? If so, how? Do you need to recreate every sprite in HD for it?
It must be the other way around.
(If you're skilled enough, why not recreate them in HD?)
(If you're skilled enough, why not recreate them in HD?)
Does anyone here know how to make REALLY good custom skins? If so please reply. 





ive got a question
what is about the key overlay
in some skins they are costumized in some not
How do I create these overlays.
I couldn't find an image in my skin
what is about the key overlay
in some skins they are costumized in some not
How do I create these overlays.
I couldn't find an image in my skin
inputoverlay-background.pngnot94 wrote:
ive got a question
what is about the key overlay
in some skins they are costumized in some not
How do I create these overlays.
I couldn't find an image in my skin
inputoverlay-key.png
Well, I don't really know how and I'm too lazy to find out.OsuMe65 wrote:
It must be the other way around.
(If you're skilled enough, why not recreate them in HD?)

i know there's volume-bg.png
but what's the element for the effects volume. it is just effects-volume-bg.png?
but what's the element for the effects volume. it is just effects-volume-bg.png?
it's volume-bg-effect.pngdeadbeat wrote:
i know there's volume-bg.png
but what's the element for the effects volume. it is just effects-volume-bg.png?
excellent. thank you
Why is it that some ranking-panel s fill my screen but others only fill parts?
Ranking screens vary because of their image resolutions.PandaDoctor wrote:
Why is it that some ranking-panel s fill my screen but others only fill parts?
Also, skin behavior matters