Hey guys!. I know, there's another lyricsGenerator but I'm really sure you'll like this one 
And yeah it supports more languages (yep, japanese too haha)
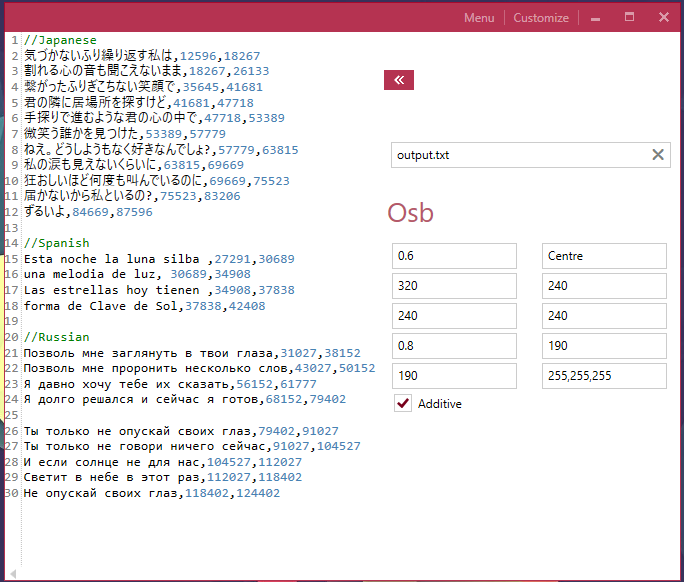
Let's start with a screenshot (Sorry for the bad design)







And yeah it supports more languages (yep, japanese too haha)
Let's start with a screenshot (Sorry for the bad design)
Before to Start
- You can download the program here
- Be sure to have installed .NET Framework 4.5.2 to execute (Most of computers have it, so don't worry)
How Does It Work?
- It works with a simple structure [Lyric,startTime,endTime] (Use commas to separate values)
- As you can see in the screenshot you just need to write the lyric, where it starts and where it ends. Easy right?
- You can use "//" if you want to write some comments
Properties Stuff
- You can open this flyout by pressing "Customize" button at top-right position
- Here we have some text-boxes where we need to type some values for the .osb code (osu storyboard). Read a description below
Open here before to continue
- Osb's path Path of file where your code will be saved
- Scale Size of your image (.osb)
- Origin Origin point of Sprite, you know, it can be Centre, Bottom, Top . . .
- Xi Initial X Position
- Xf Final X Position
- Yi Initial Y Position
- Yf Final Y Position
- Ms - Before Fade - in yeah, that
- Ms - Before Fade - out ~~
- Additive Enable it, if you want the additive blend effect
What's next?
- Since we are ready with everything, just press Generate button (It will not be showing if Customize flyout is open, just close it or press Menu button at top right position). Please be sure to check that you've entered all values in the textboxes or it would crash. I'll add a fix for this if there's a new update
- One you press the button there will appear a font chooser, Choose the font that you want to use for your lyrics and Ok. If you are going to use japanese characters be sure to check that the font supports japanese support
- By default there will appear a folder named Lyrics with all your new images, just drop it in your beatmap folder
- There's should be a file named output.txt too in case you didn't change "Osb's path" text
- Just copy and paste all the code in your .osb file and boom!. We have our lyrics in our beatmap!

Sample
Final Thoughts
- I really hope it help people with their storyboards
- If you have any suggestion, be sure to leave it. I'll take it in consideration (If you have any problems too :p)
- I'll probably add styles like spectrumGenerator


