REHBERİ ŞUANDA BAŞTAN HAZIRLAMAKTAYIM. (05.04.2018)
ÇOĞU RESİM LİNKLERİ KIRILMIŞ, YENİ VERSİYONLA UYUŞMAMAKTADIR.
Biraz zaman alabileceğinden eğer sorularınız var ise bana özelden yazabilirisiniz, anlayışınız için teşekkür ederim.
ÇOĞU RESİM LİNKLERİ KIRILMIŞ, YENİ VERSİYONLA UYUŞMAMAKTADIR.
Biraz zaman alabileceğinden eğer sorularınız var ise bana özelden yazabilirisiniz, anlayışınız için teşekkür ederim.
Bir skin yapmak istiyorsunuz, nereden başlanacağı hakkında fikriniz yok yada yardıma ihtiyacınız var. Sizler için Türkçe rehber hazırladım. İhtiyacınız olan şeyler;
- Öncelikle transparan resimleri destekleyebilen bir programa ihtiyacınız olacak, örneğin Photoshop, GIMP vb. (Ben genelde photoshopu öneriyorum.)
- Skin.ini text dosyası. (Aşağıda açıklanıyor)
- Osunun orijinal skin dosyası (Neler yapabileceğinizi görmeniz için)
- Biraz sabır ve zaman.

Skin.ini hakkında
Skin.ini
[General]
- - Name: Skininizin adı, yanına versiyonunu da ekleyebilirsiniz. (Ecarnage+v.2..)
- - Author: Skini yapanın ismi, eğer toplama bir skin yaptıysanız various artists yazabilirsiniz ya da - ile boş bırakabilirsiniz
- - Version: Skin versiyonu, önemli bir bölümdür, biz şuan osunun 2.5 olan versiyonunu kullandığımız için 2.5 olarak doldurmanızı öneririm. Latest olarak da doldurabilirsiniz ama peppy oyunda herhangi bir değişim yaptığında ona göre uyarlanacaktır, bazı bozulmalara sebep olabilir, çok önermem.
- - SliderBallFlip: 0/1 geri dönen sliderlarda dönme noktasına vardığınızda sliderball'ın ne yapacağına karar verir. 0'da sabit kalır, 1'de hareket eder;
SliberBallFlip: 0
SliderBallFlip: 1 - - CursorRotate: 0/1 Kullandığınız çoğu skinde bu 0'dadır. Eğer 1 yazılı ise cursor kendi etrafında yavaş yavaş dönme hareketi yapar. (boş bıraktığınızda bile.)
- - CursorTrailRotate: 0/1 Cursorunuzun arkasından gelen kuyruk/ışıltı için aynı ayardır. (CursorRotate)
- - CursorExpand: 0/1 Bir tıklama yaptığınızda cursorunuz azıcık büyür ve çektiğinizde eski haline geri döner. 1 ise böyle olur 0'da ise aynı kalır.
- - SliderBallFrames: Sliderball'ın ister animasyonsuz sadece 1 elementten oluşabilir, isterseniz animasyonlu (orjinal skindeki gibi dönen bir top) element olabilir (her animasyon için ayrı resimler gereklidir.) Animasyonun sağlanması için ne kadar resim varsa o sayıyı girersiniz, eğer yoksa 1 giriniz. Çoğu skinde animasyonlu sliderball kullanılmaz.
- - HitCircleOverlayAboveNumber: 0/1 1 yazılı ise sayılar hitcircleoverlay elementinin altında belirir.
- - SliderStyle : 1/2 Sliderın görüntüsünün nasıl olacağına karar verir; (Genelde 2 daha çok beğenilir.)
SliderStyle: 1
SliberStyle: 2
[Fonts]
- - HitCircleOverlap: Circlelarda belli bir süre sonra üzerindeki sayılar 10,11,12.. olmaya başlar, eğer sayı değilde skininizde nokta tercih ediyorsanız noktalar çift nokta olmaya başlarlar, pek de hoş durmaz açıkçası, bunu düzeltmek için kullandığımız nokta pngmizin pixel boyutlarına bakıyoruz (eşit olması lazım 40x40 gibi) boyutu ne ise yazıyoruz ve çift nokta problemi ortadan kalkıyor.
[Colours] - Renkler.
- - Combo colors hitcircle'ların renklerini belirlersiniz (Doğru hatırlıyorsam 8-9 fark renge kadar ayarlayabiliyorsunuz.), RGB paleti kullanılır,
Combo1: ?,?,?
Combo2: ?,?,?
Combo3: ?,?,?
Burada renk kodu işimize yaramaz, bizim ihtiyacımız olan R,G,B olanlar. Örneğin Combo1: 255,0,0 kullanırsanız kırmızı hitcircle elde edersiniz.
Photoshopunuz vb programınız yoksa internetten bile bulabilirsiniz RGB kodlarını. - - SliderBorder: ?,?,? Slider'ın kenar rengini belirler.
- - SliderTrackOverride: ?,?,? direk slider'ın rengini değiştirmenize yarar, 0,0,0 siyah slider elde etmenizi sağlar.
- - MenuGlow: ?,?,? Sadece Osu! supporter'ınız var ise görünür Menüde osu! logosunun etrafındaki parlaklığın rengini belirler.
[CatchTheBeat]
- - HyperDash: ?,?,? Hızlanma meyvesini yakalayıp hızlandığınızda tabağınızın arkada bıraktığı izin rengini belirler.
- - HyperDashFruit: ?,?,? Hızlanma meyvesinin rengini belirler. (orijinalinde kırmızıdır)
HD Skinler hakkında
HD skin yapmak istiyorsanız her bir elementin genişlik ve yükseklik bakımından 2 kat büyük bir versiyonunu yapmanız gereklidir. örn;
- Büyük versiyonlara "@2x" eklenmesi zorunludur.
- Bazı bilgisayar desteklemeyebilir.
- Boyutu çok daha fazla olur.
- Ama oyun içinde rahatça fark yaratabilir.
Skin Elementleri
ApproachcircleApproachcircle.png Hitcircle rengi ile aynı renkte olur, yaparken beyaz veya gri tonlarında yapmaya özen gösterin. (renkli yaparsanız rengini değiştiremiyor.)

Hitcircle ve Hitcircleoverlay

hitcircleoverlay rengini skin.ini ile değiştiremezsiniz, gerçi bu hali daha iyi. Renkli ve yaratıcı bir şey oluşturmak istiyorsanız kendiniz photoshop vs ile müdahele edersiniz.

hitcircleoverlay rengini skin.ini ile değiştiremezsiniz, gerçi bu hali daha iyi. Renkli ve yaratıcı bir şey oluşturmak istiyorsanız kendiniz photoshop vs ile müdahele edersiniz.
Sayılar vb elementlerDefault-0.png,Default-1.png,Default-2.png,Default-3.png,Default-4.png,Default-5.png,Default-6.png,Default-7.png,Default-8.png,Default-9.png ;

score-0,score-1,score-2,score-3,score-4,score-5,score-6,score-7,score-8,score-9
score-comma.png = virgül ,
score-dot.png = nokta .
score-percent.png = yüzde %
score-x.png = X

Bir map bitirdiğinizde ranking panelinde, oyun içinde her yerde gereklidirler.
score-comma.png = virgül ,
score-dot.png = nokta .
score-percent.png = yüzde %
score-x.png = X
Bir map bitirdiğinizde ranking panelinde, oyun içinde her yerde gereklidirler.
Cursor ve cursortrailcursor.png cursortrail.png



Cursorları yaparken oyun içi rahatça görünebilir olmasına dikkat edin. cursortrail istemiyorsanız boş bir png kullanabilirsiniz.
Cursorları yaparken oyun içi rahatça görünebilir olmasına dikkat edin. cursortrail istemiyorsanız boş bir png kullanabilirsiniz.
300,100,50,X
Bazı insanlar 300leri boş pngler ile yer değiştirir, böylece oyun içi daha rahat oynanır.
Bazı insanlar 300leri boş pngler ile yer değiştirir, böylece oyun içi daha rahat oynanır.
A,B,C,D,S,SS
Bir büyük bir küçük halleri gereklidir, boyutlarını fazla küçük yapmamaya çalışın, isterseniz bazı skinlerde görüldüğü gibi yanlarına chibi vb karakterler bile ekleyebilirsiniz
Bir büyük bir küçük halleri gereklidir, boyutlarını fazla küçük yapmamaya çalışın, isterseniz bazı skinlerde görüldüğü gibi yanlarına chibi vb karakterler bile ekleyebilirsiniz
Countdowncount1.png, count2.png, count3.png, go.png, ready.png 
Countdown bir mape başlamadan önce 3,2,1 olarak sayım yapar ve ardından are you ready? go! yazıları çıkabilir. çoğu skinde boş pnglerle yer değiştirilir.
Countdown bir mape başlamadan önce 3,2,1 olarak sayım yapar ve ardından are you ready? go! yazıları çıkabilir. çoğu skinde boş pnglerle yer değiştirilir.
Menu-back ve Play-skip

- menu-back.png
- play-skip.png
isteğe göre ikiside animasyonlu olabilir, her ayrı resimin sonuna -1,-2 şeklinde yazı eklenmesi gereklidir.

- menu-back.png
- play-skip.png
isteğe göre ikiside animasyonlu olabilir, her ayrı resimin sonuna -1,-2 şeklinde yazı eklenmesi gereklidir.
Menu button background


- menu-button-background.png çok fazla transparan yapmayın, üzerindeki yazıların okunmasını zorlaştırabilir.
- menu-button-background.png çok fazla transparan yapmayın, üzerindeki yazıların okunmasını zorlaştırabilir.
Pause - Fail ekranı
- fail-background = faillediğinizde çıkacak olan resim. .png uzantılı olmalıdır.
- pause-overlay.png = oyunu durdurduğunuzda oluşur. arkaya resim koyacaksanız mutlaka .png uzantılı olmalıdır, yoksa resimler çıkmayabilir.
- pause-retry.png
- pause-back.png
- pause-continue.png elementlerini de yapmanız gerekir.


- pause-overlay.png = oyunu durdurduğunuzda oluşur. arkaya resim koyacaksanız mutlaka .png uzantılı olmalıdır, yoksa resimler çıkmayabilir.
- pause-retry.png
- pause-back.png
- pause-continue.png elementlerini de yapmanız gerekir.
Ranking panel
Default sayılar ve score sayıları, noktalar,virgüller,100ler ve 50ler,A vs rankları hepsi burada - ranking-panel.png ile birleşirler. bunun yanında
- ranking-accuracy.png
- ranking-perfect.png
- ranking-maxcombo.png
- ranking-replay.png
- ranking-retry.png de oluşturmanız gereklidir.


- ranking-accuracy.png
- ranking-perfect.png
- ranking-maxcombo.png
- ranking-replay.png
- ranking-retry.png de oluşturmanız gereklidir.
Score bar

Score bar benim yaparken en zorlandığım elementlerden bir tanesidir.
2 parçaya ayrılırlar;
- scorebar-bg: scorebar-colour'un önüne gelir, etrafını saran parçadır.
- scorebar-colour: oynayışınıza göre düşen,yükselen parçadır.
Score bar benim yaparken en zorlandığım elementlerden bir tanesidir.
2 parçaya ayrılırlar;
- scorebar-bg: scorebar-colour'un önüne gelir, etrafını saran parçadır.
- scorebar-colour: oynayışınıza göre düşen,yükselen parçadır.
Section pass - Section fail
oynayışınıza göre eğer kötü veya iyi oynadıysanız arkasında ona göre bir ses dosyasıyla breaklerde önünüze çıkan resimler.
 - Section-fail.png
- Section-fail.png
 - Section-pass.png
- Section-pass.png
istediğiniz büyüklükte yapabilirsiniz.
istediğiniz büyüklükte yapabilirsiniz.
Mod icons
+ burada belirtmediğim - selection-mod-key4/5/6/7/8 - osu!mania modları da bulunmaktadır.
+ burada belirtmediğim - selection-mod-key4/5/6/7/8 - osu!mania modları da bulunmaktadır.
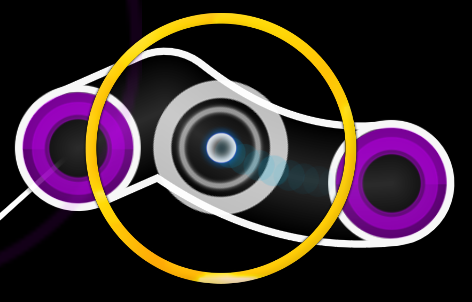
Spinner elementleri
Spinner benim skin yaparken en sevmediğim kısımdır gerçekten, oyunda belirmez, boyutları tutturamam, saçma sapan birşey olur. Pek fazla da bilgim yoktur. Spinneri oluşturan elementler;
-Spinner-approachcircle.png - Approachcircle ile aynı mantıkla çalışır.
-Spinner-background.png - Çoğu skinde boş png ile değiştirilir,
-Spinner-circle.png - Spinner'ın dönen kısmı.
-Spinner-clear.png - Spinner'ı yeterince çevirdiğinizde kenardan fırtlayan clear! yazısı
-Spinner-metre.png - Genelde boş bırakılır ya da çevirdikçe ortaya bir resim ortaya çıkar, asıl işlevi spinner'ın clear kısmına ne kadar kaldığını göstermektir.
-Spinner-osu.png - genelde boştur, clear!'dan sonra çıkar.
-Spinner-rpm.png - Spin per minute yazısının etrafını kaplayacak kısımdır.

-Spinner-spin.png - genelde boş olur, spin! yazısı çıkar.
Spinner benim skin yaparken en sevmediğim kısımdır gerçekten, oyunda belirmez, boyutları tutturamam, saçma sapan birşey olur. Pek fazla da bilgim yoktur. Spinneri oluşturan elementler;
-Spinner-approachcircle.png - Approachcircle ile aynı mantıkla çalışır.
-Spinner-background.png - Çoğu skinde boş png ile değiştirilir,
-Spinner-circle.png - Spinner'ın dönen kısmı.
-Spinner-clear.png - Spinner'ı yeterince çevirdiğinizde kenardan fırtlayan clear! yazısı
-Spinner-metre.png - Genelde boş bırakılır ya da çevirdikçe ortaya bir resim ortaya çıkar, asıl işlevi spinner'ın clear kısmına ne kadar kaldığını göstermektir.
-Spinner-osu.png - genelde boştur, clear!'dan sonra çıkar.
-Spinner-rpm.png - Spin per minute yazısının etrafını kaplayacak kısımdır.
-Spinner-spin.png - genelde boş olur, spin! yazısı çıkar.
Slider elementleri
slider'ı takip ettiğiniz yuvarlak/element = sliderb.png
etrafında çıkan çember = sliderfollowcircle.png
isteğe göre animasyonlu olanları vardır.


dönüş noktası yuvarlak ve parlak şekilde tasarlanmış bir skin. ve slider'ın sonunda hitcircle yok. Cuttingedge versiyonunda artık sliderend'i hitcircle gibi kendinize göre tasarlayabiliyorsunuz. yeni eklenen elementler;
- sliderendcircle.png
- sliderendcircleoverlay.png

isterseniz cuttingedge versiyon olmadan da sliderların sonunu boş bırakabilirsiniz ama yöntem karışıktır, ayrı ilgilenebilirim
slider'ı takip ettiğiniz yuvarlak/element = sliderb.png
etrafında çıkan çember = sliderfollowcircle.png
isteğe göre animasyonlu olanları vardır.
dönüş noktası yuvarlak ve parlak şekilde tasarlanmış bir skin. ve slider'ın sonunda hitcircle yok. Cuttingedge versiyonunda artık sliderend'i hitcircle gibi kendinize göre tasarlayabiliyorsunuz. yeni eklenen elementler;
- sliderendcircle.png
- sliderendcircleoverlay.png
isterseniz cuttingedge versiyon olmadan da sliderların sonunu boş bırakabilirsiniz ama yöntem karışıktır, ayrı ilgilenebilirim
Followpoint
circle'dan circle'a takip eden follow pointler, çoğu skin dosyasında bazıları boş oluyor bazıları dolu, yada aralıklı, onun sebebini hala çözebilmiş değilim ama her türlü sorunsuz çalışıyorlar.

circle'dan circle'a takip eden follow pointler, çoğu skin dosyasında bazıları boş oluyor bazıları dolu, yada aralıklı, onun sebebini hala çözebilmiş değilim ama her türlü sorunsuz çalışıyorlar.
Menü arkaplanı
sadece supporter olanlar menüye arkaplan koyabilir, herhangi bir resmi menüdeyken osuya sürükleyip bıraktığınızda arkaplanınız hazır oluyor.
sadece supporter olanlar menüye arkaplan koyabilir, herhangi bir resmi menüdeyken osuya sürükleyip bıraktığınızda arkaplanınız hazır oluyor.
Zorluk yıldızları

dosyada star.png olarak kaydedersiniz
dosyada star.png olarak kaydedersiniz
warning arrow
play-warningarrow.png renkleri değiştirilemez her türlü kırmızı olarak çıkarlar. oynarken break'den çıkarken sizi uyarmak için kenardan fırtlarlar, oyunu durdurmuşsanız yön tuşlarıyla yukarı aşağı yaparsanız kenarlardan çıkarlar.
play-warningarrow.png renkleri değiştirilemez her türlü kırmızı olarak çıkarlar. oynarken break'den çıkarken sizi uyarmak için kenardan fırtlarlar, oyunu durdurmuşsanız yön tuşlarıyla yukarı aşağı yaparsanız kenarlardan çıkarlar.
Menü butonları
-over yazılı olanlar farenizi üzerine getirdiğinizde çıkarlar.

-over yazılı olanlar farenizi üzerine getirdiğinizde çıkarlar.
Mode seçme kısmı
İsterseniz bu kısma resim koyabilirsiniz ama uğraşması biraz zordur, ben gereksiz bulurum. Sırasıyla üstten alta doğru bu sırada giderler;
- mode-mania-med.png
- mode-fruits-med.png
- mode-taiko-med.png
- mode-osu-med.png

İsterseniz bu kısma resim koyabilirsiniz ama uğraşması biraz zordur, ben gereksiz bulurum. Sırasıyla üstten alta doğru bu sırada giderler;
- mode-mania-med.png
- mode-fruits-med.png
- mode-taiko-med.png
- mode-osu-med.png
Işıltılar

star2.png
muhtemelen bunları sadece osunun orijinal skininde görmüşsünüzdür çünkü çoğu skinde boş pnglerle yer değiştirirler, map kiai kısmına girdiğinde çıkar parlamaya başlarlar, dikkat dağıtır genellikle.
star2.png
muhtemelen bunları sadece osunun orijinal skininde görmüşsünüzdür çünkü çoğu skinde boş pnglerle yer değiştirirler, map kiai kısmına girdiğinde çıkar parlamaya başlarlar, dikkat dağıtır genellikle.
CTB Elementleri
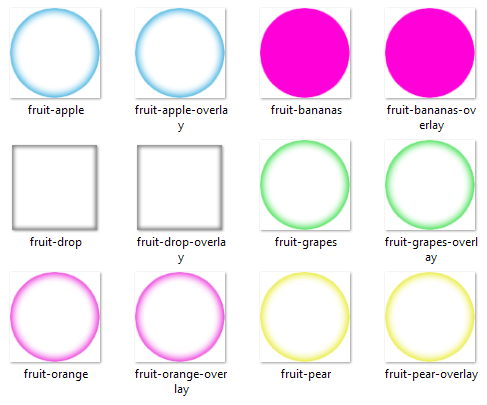
CTB Meyveleri
okunaklı olması şartıyla meyvelerinizi istediğin şekilde tasarlayabilirsiniz hatta yerine normal resim bile koyabilirsiniz.
okunaklı olması şartıyla meyvelerinizi istediğin şekilde tasarlayabilirsiniz hatta yerine normal resim bile koyabilirsiniz.
CTB Ryuuta
şuanki osu versiyonunda skinler 3 ayrı meyve tabağı destekleyebiliyor
1- fruit-catcher-idle.png = normal tabak
2- fruit-cather-fail.png = misslediğinizde
3- fruit-cather-kiai.png = kiai moduna girdiğinizde

eğer 3 tane ile uğraşamam diyorsanız tek bir tane fruit-ryuuta.png tutabilirsiniz.
ryuutaların genişliği 305 pixelden fazla olmamalıdır.
1- fruit-catcher-idle.png = normal tabak
2- fruit-cather-fail.png = misslediğinizde
3- fruit-cather-kiai.png = kiai moduna girdiğinizde
eğer 3 tane ile uğraşamam diyorsanız tek bir tane fruit-ryuuta.png tutabilirsiniz.
ryuutaların genişliği 305 pixelden fazla olmamalıdır.
Taiko Elementleri
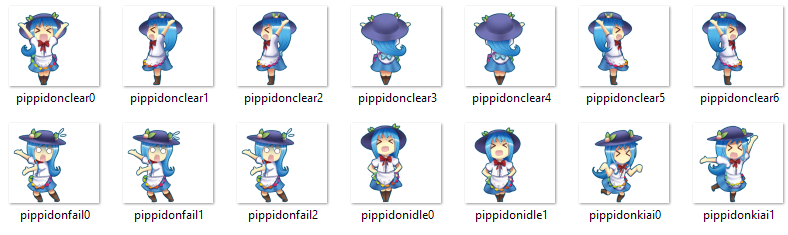
Pipidon

Taiko maskotudur, Ctb ryuutanın 3 değişik hali vardır ama taikonun 4 tanedir, animasyonlanabilir.
- pippidonclear
- pippidonidle
- pippidonfail
- pippidonkiai
Taiko maskotudur, Ctb ryuutanın 3 değişik hali vardır ama taikonun 4 tanedir, animasyonlanabilir.
- pippidonclear
- pippidonidle
- pippidonfail
- pippidonkiai
Taiko Hitcircleları
- taiko-bar-left.png
Taiko butonlarının altındaki kısımdır. (mor kısım) Sol taraftır.

- taiko-drum-inner.png = kırmızı
- taiko-drum-outer.png = mavi
Bastığınız notalar.

- taiko-bar-right.png = Basacağınız yuvarlakların geldiği kısımdır. (Sağ taraf)
- taiko-bar-right-glow.png = kiai moduna girdiğinde parlayınca görünecek halidir.


- Taikohitcircle.png ve Taikohitcircleoverlay.png
standart'ın hitcircle ve hitcircleoverlay'ı ile aynı mantıkta çalışırlar. tek farkı overlay'e animasyon eklenebilir.

- Taikobigcircle.png ve Taikobigcircleoverlay
üstteki ile aynıdır ama büyük hitcirclelara uygulanır.
- Taiko-roll-end.png ve Taiko-roll-middle.png = Taiko sliderıdır. taiko-roll-middle slider'ın boyuna göre uyarlanır, bu yüzden genişliği 1 pixel olmalıdır.

Taiko butonlarının altındaki kısımdır. (mor kısım) Sol taraftır.
- taiko-drum-inner.png = kırmızı
- taiko-drum-outer.png = mavi
Bastığınız notalar.
- taiko-bar-right.png = Basacağınız yuvarlakların geldiği kısımdır. (Sağ taraf)
- taiko-bar-right-glow.png = kiai moduna girdiğinde parlayınca görünecek halidir.
- Taikohitcircle.png ve Taikohitcircleoverlay.png
standart'ın hitcircle ve hitcircleoverlay'ı ile aynı mantıkta çalışırlar. tek farkı overlay'e animasyon eklenebilir.
- Taikobigcircle.png ve Taikobigcircleoverlay
üstteki ile aynıdır ama büyük hitcirclelara uygulanır.
- Taiko-roll-end.png ve Taiko-roll-middle.png = Taiko sliderıdır. taiko-roll-middle slider'ın boyuna göre uyarlanır, bu yüzden genişliği 1 pixel olmalıdır.
Taiko 300,100,50
- taiko-hit0.png
- taiko-hit100 & taiko-hit100k
- taiko-hit300 & taiko-hit300g & taiko-hit300k
standartın 100,50 ve 300leri ile aynı mantıktadır.

- taiko-hit100 & taiko-hit100k
- taiko-hit300 & taiko-hit300g & taiko-hit300k
standartın 100,50 ve 300leri ile aynı mantıktadır.
Taiko slider fail
- Taiko-slider.png ve Taiko-slider-fail.png
taikonun üst tarafında yer alırlar, ileriye doğru hareket ederler, desenini yaparken dikkat ederseniz güzel şeyler ortaya çıkar.
Taiko-slider :

Taiko-slider-fail :

taikonun üst tarafında yer alırlar, ileriye doğru hareket ederler, desenini yaparken dikkat ederseniz güzel şeyler ortaya çıkar.
Taiko-slider :
Taiko-slider-fail :
Mania Elementleri
Eklenecek...
Hitsoundlar - Sesler
Eklenecek...
Welcome to osu - see you next time
Eğer supporterınız var ise bunları değiştirebilirsiniz.
- Welcome.wav
- seeya.wav
- Welcome.wav
- seeya.wav
Sosis Slider / SliderEndsiz Slider Yapımı
Rehber1 (2.5 Versiyonu)
Öncelikle kullandığınız ya da değiştirmek istediğiniz skinin dosyasından hitcircle & hitcircleoverlay dosyalarımızı alıp photoshopta açıyoruz. (kullandığınız program herneyse, ben burda örnek olarak photoshopu verdim.)Hitcircleoverlay'ı kopyalayıp hitcircle'nın üzerine yapıştırdığımızda oyunda elde ettiğimiz görüntü meydana çıkıyor, bizim de ihtiyacımız olan şey bu. Kısacası oluşturduğumuz yeni elementi hitcircleoverlay-0 olarak kaydedip hitcircle ve hitcircleoverlay dosyalarını boş pnglerle yer değiştireceğiz.

Oluşturduğumuz yeni elementte bir nevi hitcircleoverlay olduğu için ve hitcircleoverlayların renklerini değiştiremediğimiz için kendimiz müdahale ediyoruz, ben rengi mavi yapmak istedim.

ve kaydediyoruz. (hitcircle & hitcircleoverlay'ı boş pnglerle yer değiştirmeyi unutmayın.)

skin dosyamızda böyle görünmeleri gerek.

Şimdi de skin.ini dosyamıza bir kaç gerekli şey yazmalıyız; (renkleri kendi zevkinize göre ayarlayabilirsiniz. RGB renkleriyle ilgili bilgi için yukarılara göz atın.)

Ve son olarak oyun içinde böyle görünecek;

Oluşturduğumuz yeni elementte bir nevi hitcircleoverlay olduğu için ve hitcircleoverlayların renklerini değiştiremediğimiz için kendimiz müdahale ediyoruz, ben rengi mavi yapmak istedim.
ve kaydediyoruz. (hitcircle & hitcircleoverlay'ı boş pnglerle yer değiştirmeyi unutmayın.)
skin dosyamızda böyle görünmeleri gerek.
Şimdi de skin.ini dosyamıza bir kaç gerekli şey yazmalıyız; (renkleri kendi zevkinize göre ayarlayabilirsiniz. RGB renkleriyle ilgili bilgi için yukarılara göz atın.)
Ve son olarak oyun içinde böyle görünecek;
Rehber2 (CuttingEdge versiyonu)
bu versiyon için yapmanız gereken tek şey 2 tane boş png bulup
sliderendcircle
sliderendcircleoverlay
olarak kaydetmek Böylece birden fazla combo renklerini de korumuş olursunuz.
Böylece birden fazla combo renklerini de korumuş olursunuz.
sliderendcircle
sliderendcircleoverlay
olarak kaydetmek
 Böylece birden fazla combo renklerini de korumuş olursunuz.
Böylece birden fazla combo renklerini de korumuş olursunuz..OSK Dosyası hazırlama
Export'a bastığımızda oyunumuz kısa süreliğine donabiliyor ondan sonra eski haline geri dönüyor ve sizi klasöre yönlendiriyor, oyunu kapatıp açmayın.
Skininizi .rar dosyası olarak da paylaşabilirsiniz.
 bu özelliği nasıl kaldırırım bilen yardımcı olabilir mi plss
bu özelliği nasıl kaldırırım bilen yardımcı olabilir mi plss