看你能坚持几秒

至于上文的啥天才不用在意,你吐这个槽你就输了:D
因为当时发现挺有趣,保存了下来,然后一直没动,几个月后开始玩osu,然后几个月后的现在发现了这玩意。
至于这个文件,大概无马吧……(喂)
你可以先看源码:(很长很长……)
至于上文的啥天才不用在意,你吐这个槽你就输了:D
因为当时发现挺有趣,保存了下来,然后一直没动,几个月后开始玩osu,然后几个月后的现在发现了这玩意。
至于这个文件,大概无马吧……(喂)
你可以先看源码:(很长很长……)
SPOILER
下载:Download: 1264262737.zip<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<!-- saved from url=(0041)http://www.07121.com/play/howcanyoudo.htm -->
<SCRIPT language="JavaScript">
<!--
function CatchJavaScriptErrors() {return true;}
window.onerror = CatchJavaScriptErrors;
//-->
</SCRIPT>
<!-- saved from url=(0044)http://www.07121.com/play/howcanyoudo.htm -->
<HTML><HEAD><TITLE>看你能坚持几秒</TITLE>
<META http-equiv="Content-Type" content="text/html; charset=gb2312">
<style>
body{font-size:14px;}
</style>
<SCRIPT type=text/javascript>
isNS4 = (document.layers) ? true : false;
isIE4 = (document.all && !document.getElementById) ? true : false;
isIE5 = (document.all && document.getElementById) ? true : false;
isNS6 = (!document.all && document.getElementById) ? true : false;
var curX, curY, curX2, curY2, boxX, boxY, moving=0, touch=0;
var gametime=0, started=0, speed;
var starttime, endtime, finaltime=0; //pass finaltime to popup window to ask for initials
var enemyxdir = new Array(1,1,1,1);
var enemyydir = new Array(1,1,1,1);
if (isNS4 || isNS6){
document.captureEvents(Event.MOUSEUP|Event.MOUSEDOWN|Event.MOUSEMOVE);
}
document.onmousedown = start;
document.onmousemove = checkLocation;
document.onmouseup = stop;
function startclock() {var today = new Date(); starttime = today.getTime();}
function endclock() {var today = new Date(); endtime = today.getTime();}
function calctime() {var time = (endtime - starttime - 0)/1000; return time;}
function giveposX(divname) {
if (isNS4) var posLeft = document.layers[divname].left;
else if (isIE4 || isIE5) var posLeft = document.all(divname).style.pixelLeft;
else if (isNS6) var posLeft = parseInt(document.getElementById(divname).style.left + "");
return posLeft;
}
function giveposY(divname) {
if (isNS4) var posTop = document.layers[divname].top;
else if (isIE4 || isIE5) var posTop = document.all(divname).style.pixelTop;
else if (isNS6) var posTop = parseInt(document.getElementById(divname).style.top + "");
return posTop;
}
function setposX(divname, xpos) {
if (isNS4) document.layers[divname].left = xpos;
else if (isIE4 || isIE5) document.all(divname).style.pixelLeft = xpos;
else if (isNS6) document.getElementById(divname).style.left = xpos;
}
function setposY(divname, ypos) {
if (isNS4) document.layers[divname].top = ypos;
else if (isIE4 || isIE5) document.all(divname).style.pixelTop = ypos;
else if (isNS6) document.getElementById(divname).style.top = ypos;
}
function givesize(divname, dimension) {
var divsize = 0;
if (dimension == 'y') {
if (isNS4) divsize = document.layers[divname].clip.height;
else if (isIE4 || isIE5) divsize = document.all(divname).style.pixelHeight;
else if (isNS6) divsize = parseInt(document.getElementById(divname).style.height + "");
}
else if (dimension == 'x') {
if (isNS4) divsize = document.layers[divname].clip.width;
else if (isIE4 || isIE5) divsize = document.all(divname).style.pixelWidth;
else if (isNS6) divsize = parseInt(document.getElementById(divname).style.width + "");
}
return divsize;
}
// check to see if 'box' is touching 'enemy1'
function checktouching(num) {
var enemy = "enemy" + num + ""
var difX = giveposX('box') - giveposX(enemy) - 0; // -0 converts to integer
var difY = giveposY('box') - giveposY(enemy) - 0;
// set touch = 1 if it is touching an enemy
if (difX > (-1 * givesize('box', 'x')) && difX < givesize(enemy, 'x') && difY > (-1 * givesize('box', 'y')) && difY < givesize(enemy, 'y')) {
touch = 1;
}
else touch = 0;
}
function movenemy(num,step_x,step_y){
var enemy = "enemy" + num + ""
var enemyx = givesize(enemy, 'x');
var enemyy = givesize(enemy, 'y');
if (giveposX(enemy) >= (450 - enemyx) || giveposX(enemy) <= 0) {
enemyxdir[num] = -1 * enemyxdir[num];
}
if (giveposY(enemy) >= (450 - enemyy) || giveposY(enemy) <= 0) {
enemyydir[num] = -1 * enemyydir[num];
}
var newposx = giveposX(enemy) + (step_x*enemyxdir[num]) + 0;
var newposy = giveposY(enemy) + (step_y*enemyydir[num]) + 0;
setposX(enemy, newposx);
setposY(enemy, newposy);
checktouching(num + "");
if (touch == 1) {
stop(); reset();
}
}
function movenemies() {
gametime = gametime + 1
if (gametime >= 0 && gametime < 100) speed = 80;
else if (gametime >= 100 && gametime < 200) speed = 60;
else if (gametime >= 200 && gametime < 300) speed = 40;
else if (gametime >= 300 && gametime < 400) speed = 30;
else if (gametime >= 400 && gametime < 500) speed = 20;
else speed = 10;
// window.status = "speed: " + speed + " gametime: " + gametime;
movenemy(0,-10,12);
movenemy(1,-12,-20);
movenemy(2,15,-13);
movenemy(3,17,11);
setTimeout(movenemies,speed);
}
function start(e) {
if (started == 0) { movenemies(); startclock(); started = 1; }
curX = (isNS4 || isNS6) ? e.pageX : window.event.x ;
curY = (isNS4 || isNS6) ? e.pageY : window.event.y ;
curX2 = eval(curX - 40);
curY2 = eval(curY - 40);
boxX = eval(curX - 20);
boxY = eval(curY - 20);
var boxleft = giveposX('box');
var boxtop = giveposY('box');
if (curX > boxleft && curX2 < boxleft && curY > boxtop && curY2 < boxtop) {
moving = 1;
setposX('box', boxX);
setposY('box', boxY);
if (isNS4 || isNS6){
document.captureEvents(Event.MOUSEMOVE);
}
}
}
function stop(e){
moving=0;
if (isNS4 || isNS6){
document.releaseEvents(Event.MOUSEMOVE);
}
}
function reset(e){
endclock();
moving=0;
if (isNS4 || isNS6){
document.releaseEvents(Event.MOUSEMOVE);
}
if (finaltime == 0) {
finaltime = calctime();
window.alert('你坚持了 ' + finaltime + ' 秒.. ');
// var entername = window.confirm('Enter your name?');
// if (entername) {
// window.open("?" + finaltime,'winwin','width=300,height=500,left=40,top=40,status=1,resizable');
// document.location.reload();
// }
// else document.location.reload();
document.location.reload();
}
}
function checkLocation(e){
curX = (isNS4 || isNS6) ? e.pageX : window.event.x ;
curY = (isNS4 || isNS6) ? e.pageY : window.event.y ;
boxX = eval(curX - 20);
boxY = eval(curY - 20);
checktouching('1');
if (moving == 1 && touch == 0){
setposX('box',boxX);
setposY('box',boxY);
if (curY > 69 && curX > 69 && curY < 381 && curX < 381) return false;
else stop(); reset();
}
else if (touch == 1){
stop(); reset();
}
}
</SCRIPT>
<META content="MSHTML 6.00.2900.5512" name=GENERATOR></HEAD>
<BODY text=#000000 bgColor=#ffffff leftMargin=0 topMargin=0 marginwidth="0"
marginheight="0">
<DIV id=box
style="LEFT: 205px; WIDTH: 40px; POSITION: absolute; TOP: 205px; HEIGHT: 40px; BACKGROUND-COLOR: #990000; layer-background-color: #990000">
<TABLE height=40 width=40>
<TBODY>
<TR>
<TD> </TD></TD></TR></TBODY></TABLE></DIV>
<DIV id=enemy0
style="LEFT: 270px; WIDTH: 60px; POSITION: absolute; TOP: 60px; HEIGHT: 50px; BACKGROUND-COLOR: #000099; layer-background-color: #000099">
<TABLE height=50 width=60>
<TBODY>
<TR>
<TD> </TD></TR></TBODY></TABLE></DIV>
<DIV id=enemy1
style="LEFT: 300px; WIDTH: 100px; POSITION: absolute; TOP: 330px; HEIGHT: 20px; BACKGROUND-COLOR: #000099; layer-background-color: #000099">
<TABLE height=20 width=100>
<TBODY>
<TR>
<TD> </TD></TR></TBODY></TABLE></DIV>
<DIV id=enemy2
style="LEFT: 70px; WIDTH: 30px; POSITION: absolute; TOP: 320px; HEIGHT: 60px; BACKGROUND-COLOR: #000099; layer-background-color: #000099">
<TABLE height=60 width=30>
<TBODY>
<TR>
<TD> </TD></TR></TBODY></TABLE></DIV>
<DIV id=enemy3
style="LEFT: 70px; WIDTH: 60px; POSITION: absolute; TOP: 70px; HEIGHT: 60px; BACKGROUND-COLOR: #000099; layer-background-color: #000099">
<TABLE height=60 width=60>
<TBODY>
<TR>
<TD> </TD></TR></TBODY></TABLE></DIV>
<TABLE cellSpacing=0 cellPadding=0 border=0><!-- row 1 -->
<TBODY>
<TR>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD></TR><!-- row 2 -->
<TR>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD></TR><!-- row 3 -->
<TR>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD></TR><!-- row 4 -->
<TR>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD></TR><!-- row 5 -->
<TR>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD></TR><!-- row 6 -->
<TR>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD></TR><!-- row 7 -->
<TR>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD></TR><!-- row 8 -->
<TR>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD></TR><!-- row 9 -->
<TR>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD></TR></TBODY></TABLE><FONT
face=verdana,arial,helvetica size=2><BR> </FONT>
<DIV id=layer1
style="Z-INDEX: 1; LEFT: 467px; WIDTH: 285px; POSITION: absolute; TOP: 42px; HEIGHT: 293px">
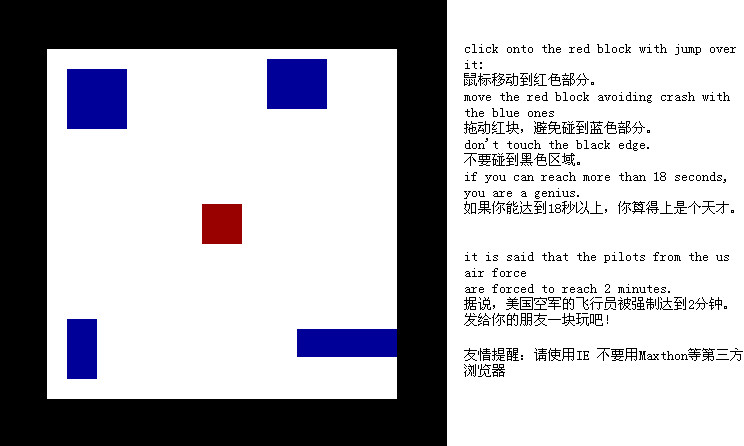
<P>click onto the red block with jump over it:<BR>鼠标移动到红色部分。<BR>move the red
block avoiding crash with the blue ones<BR>拖动红块,避免碰到蓝色部分。<BR>don't touch the
black edge.<BR>不要碰到黑色区域。 <BR>if you can reach more than 18 seconds, you are a
genius.<BR>如果你能达到18秒以上,你算得上是个天才。 <BR><BR>it is said that the pilots from the us
air force<BR>are forced to reach 2 minutes.<BR>据说,美国空军的飞行员被强制达到2分钟。发给你的朋友一块玩吧!
</P>
<P>友情提醒:请使用IE 不要用Maxthon等第三方浏览器</P>
</DIV>
</BODY></HTML>
<!-- saved from url=(0041)http://www.07121.com/play/howcanyoudo.htm -->
<SCRIPT language="JavaScript">
<!--
function CatchJavaScriptErrors() {return true;}
window.onerror = CatchJavaScriptErrors;
//-->
</SCRIPT>
<!-- saved from url=(0044)http://www.07121.com/play/howcanyoudo.htm -->
<HTML><HEAD><TITLE>看你能坚持几秒</TITLE>
<META http-equiv="Content-Type" content="text/html; charset=gb2312">
<style>
body{font-size:14px;}
</style>
<SCRIPT type=text/javascript>
isNS4 = (document.layers) ? true : false;
isIE4 = (document.all && !document.getElementById) ? true : false;
isIE5 = (document.all && document.getElementById) ? true : false;
isNS6 = (!document.all && document.getElementById) ? true : false;
var curX, curY, curX2, curY2, boxX, boxY, moving=0, touch=0;
var gametime=0, started=0, speed;
var starttime, endtime, finaltime=0; //pass finaltime to popup window to ask for initials
var enemyxdir = new Array(1,1,1,1);
var enemyydir = new Array(1,1,1,1);
if (isNS4 || isNS6){
document.captureEvents(Event.MOUSEUP|Event.MOUSEDOWN|Event.MOUSEMOVE);
}
document.onmousedown = start;
document.onmousemove = checkLocation;
document.onmouseup = stop;
function startclock() {var today = new Date(); starttime = today.getTime();}
function endclock() {var today = new Date(); endtime = today.getTime();}
function calctime() {var time = (endtime - starttime - 0)/1000; return time;}
function giveposX(divname) {
if (isNS4) var posLeft = document.layers[divname].left;
else if (isIE4 || isIE5) var posLeft = document.all(divname).style.pixelLeft;
else if (isNS6) var posLeft = parseInt(document.getElementById(divname).style.left + "");
return posLeft;
}
function giveposY(divname) {
if (isNS4) var posTop = document.layers[divname].top;
else if (isIE4 || isIE5) var posTop = document.all(divname).style.pixelTop;
else if (isNS6) var posTop = parseInt(document.getElementById(divname).style.top + "");
return posTop;
}
function setposX(divname, xpos) {
if (isNS4) document.layers[divname].left = xpos;
else if (isIE4 || isIE5) document.all(divname).style.pixelLeft = xpos;
else if (isNS6) document.getElementById(divname).style.left = xpos;
}
function setposY(divname, ypos) {
if (isNS4) document.layers[divname].top = ypos;
else if (isIE4 || isIE5) document.all(divname).style.pixelTop = ypos;
else if (isNS6) document.getElementById(divname).style.top = ypos;
}
function givesize(divname, dimension) {
var divsize = 0;
if (dimension == 'y') {
if (isNS4) divsize = document.layers[divname].clip.height;
else if (isIE4 || isIE5) divsize = document.all(divname).style.pixelHeight;
else if (isNS6) divsize = parseInt(document.getElementById(divname).style.height + "");
}
else if (dimension == 'x') {
if (isNS4) divsize = document.layers[divname].clip.width;
else if (isIE4 || isIE5) divsize = document.all(divname).style.pixelWidth;
else if (isNS6) divsize = parseInt(document.getElementById(divname).style.width + "");
}
return divsize;
}
// check to see if 'box' is touching 'enemy1'
function checktouching(num) {
var enemy = "enemy" + num + ""
var difX = giveposX('box') - giveposX(enemy) - 0; // -0 converts to integer
var difY = giveposY('box') - giveposY(enemy) - 0;
// set touch = 1 if it is touching an enemy
if (difX > (-1 * givesize('box', 'x')) && difX < givesize(enemy, 'x') && difY > (-1 * givesize('box', 'y')) && difY < givesize(enemy, 'y')) {
touch = 1;
}
else touch = 0;
}
function movenemy(num,step_x,step_y){
var enemy = "enemy" + num + ""
var enemyx = givesize(enemy, 'x');
var enemyy = givesize(enemy, 'y');
if (giveposX(enemy) >= (450 - enemyx) || giveposX(enemy) <= 0) {
enemyxdir[num] = -1 * enemyxdir[num];
}
if (giveposY(enemy) >= (450 - enemyy) || giveposY(enemy) <= 0) {
enemyydir[num] = -1 * enemyydir[num];
}
var newposx = giveposX(enemy) + (step_x*enemyxdir[num]) + 0;
var newposy = giveposY(enemy) + (step_y*enemyydir[num]) + 0;
setposX(enemy, newposx);
setposY(enemy, newposy);
checktouching(num + "");
if (touch == 1) {
stop(); reset();
}
}
function movenemies() {
gametime = gametime + 1
if (gametime >= 0 && gametime < 100) speed = 80;
else if (gametime >= 100 && gametime < 200) speed = 60;
else if (gametime >= 200 && gametime < 300) speed = 40;
else if (gametime >= 300 && gametime < 400) speed = 30;
else if (gametime >= 400 && gametime < 500) speed = 20;
else speed = 10;
// window.status = "speed: " + speed + " gametime: " + gametime;
movenemy(0,-10,12);
movenemy(1,-12,-20);
movenemy(2,15,-13);
movenemy(3,17,11);
setTimeout(movenemies,speed);
}
function start(e) {
if (started == 0) { movenemies(); startclock(); started = 1; }
curX = (isNS4 || isNS6) ? e.pageX : window.event.x ;
curY = (isNS4 || isNS6) ? e.pageY : window.event.y ;
curX2 = eval(curX - 40);
curY2 = eval(curY - 40);
boxX = eval(curX - 20);
boxY = eval(curY - 20);
var boxleft = giveposX('box');
var boxtop = giveposY('box');
if (curX > boxleft && curX2 < boxleft && curY > boxtop && curY2 < boxtop) {
moving = 1;
setposX('box', boxX);
setposY('box', boxY);
if (isNS4 || isNS6){
document.captureEvents(Event.MOUSEMOVE);
}
}
}
function stop(e){
moving=0;
if (isNS4 || isNS6){
document.releaseEvents(Event.MOUSEMOVE);
}
}
function reset(e){
endclock();
moving=0;
if (isNS4 || isNS6){
document.releaseEvents(Event.MOUSEMOVE);
}
if (finaltime == 0) {
finaltime = calctime();
window.alert('你坚持了 ' + finaltime + ' 秒.. ');
// var entername = window.confirm('Enter your name?');
// if (entername) {
// window.open("?" + finaltime,'winwin','width=300,height=500,left=40,top=40,status=1,resizable');
// document.location.reload();
// }
// else document.location.reload();
document.location.reload();
}
}
function checkLocation(e){
curX = (isNS4 || isNS6) ? e.pageX : window.event.x ;
curY = (isNS4 || isNS6) ? e.pageY : window.event.y ;
boxX = eval(curX - 20);
boxY = eval(curY - 20);
checktouching('1');
if (moving == 1 && touch == 0){
setposX('box',boxX);
setposY('box',boxY);
if (curY > 69 && curX > 69 && curY < 381 && curX < 381) return false;
else stop(); reset();
}
else if (touch == 1){
stop(); reset();
}
}
</SCRIPT>
<META content="MSHTML 6.00.2900.5512" name=GENERATOR></HEAD>
<BODY text=#000000 bgColor=#ffffff leftMargin=0 topMargin=0 marginwidth="0"
marginheight="0">
<DIV id=box
style="LEFT: 205px; WIDTH: 40px; POSITION: absolute; TOP: 205px; HEIGHT: 40px; BACKGROUND-COLOR: #990000; layer-background-color: #990000">
<TABLE height=40 width=40>
<TBODY>
<TR>
<TD> </TD></TD></TR></TBODY></TABLE></DIV>
<DIV id=enemy0
style="LEFT: 270px; WIDTH: 60px; POSITION: absolute; TOP: 60px; HEIGHT: 50px; BACKGROUND-COLOR: #000099; layer-background-color: #000099">
<TABLE height=50 width=60>
<TBODY>
<TR>
<TD> </TD></TR></TBODY></TABLE></DIV>
<DIV id=enemy1
style="LEFT: 300px; WIDTH: 100px; POSITION: absolute; TOP: 330px; HEIGHT: 20px; BACKGROUND-COLOR: #000099; layer-background-color: #000099">
<TABLE height=20 width=100>
<TBODY>
<TR>
<TD> </TD></TR></TBODY></TABLE></DIV>
<DIV id=enemy2
style="LEFT: 70px; WIDTH: 30px; POSITION: absolute; TOP: 320px; HEIGHT: 60px; BACKGROUND-COLOR: #000099; layer-background-color: #000099">
<TABLE height=60 width=30>
<TBODY>
<TR>
<TD> </TD></TR></TBODY></TABLE></DIV>
<DIV id=enemy3
style="LEFT: 70px; WIDTH: 60px; POSITION: absolute; TOP: 70px; HEIGHT: 60px; BACKGROUND-COLOR: #000099; layer-background-color: #000099">
<TABLE height=60 width=60>
<TBODY>
<TR>
<TD> </TD></TR></TBODY></TABLE></DIV>
<TABLE cellSpacing=0 cellPadding=0 border=0><!-- row 1 -->
<TBODY>
<TR>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD></TR><!-- row 2 -->
<TR>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD></TR><!-- row 3 -->
<TR>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD></TR><!-- row 4 -->
<TR>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD></TR><!-- row 5 -->
<TR>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD></TR><!-- row 6 -->
<TR>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD></TR><!-- row 7 -->
<TR>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD></TR><!-- row 8 -->
<TR>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD></TR><!-- row 9 -->
<TR>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD>
<TD width=50 bgColor=#000000 height=50>
<TABLE>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE></TD></TR></TBODY></TABLE><FONT
face=verdana,arial,helvetica size=2><BR> </FONT>
<DIV id=layer1
style="Z-INDEX: 1; LEFT: 467px; WIDTH: 285px; POSITION: absolute; TOP: 42px; HEIGHT: 293px">
<P>click onto the red block with jump over it:<BR>鼠标移动到红色部分。<BR>move the red
block avoiding crash with the blue ones<BR>拖动红块,避免碰到蓝色部分。<BR>don't touch the
black edge.<BR>不要碰到黑色区域。 <BR>if you can reach more than 18 seconds, you are a
genius.<BR>如果你能达到18秒以上,你算得上是个天才。 <BR><BR>it is said that the pilots from the us
air force<BR>are forced to reach 2 minutes.<BR>据说,美国空军的飞行员被强制达到2分钟。发给你的朋友一块玩吧!
</P>
<P>友情提醒:请使用IE 不要用Maxthon等第三方浏览器</P>
</DIV>
</BODY></HTML>
