So i guess many of you know the external project that i have been running for almost an entire year now, the osu!Mirror located at https://osu.yas-online.net. Recently i got totally fed up with my code, it doesn't have a base nor does it use any framework besides jQuery for JavaScripts. The result, although it's working pretty good, is a big mess and a pile of scrapped-code-parts. It's hard to maintain and i have been thinking about redoing it with -the modern way- of coding pages. First of all i have decided on a MVC Framework ( http://symfony.com ) that's well known, easy to use and HTML5 compliant. While this will certainly make the page more code-intense, it'll also enable me to do way more fance things with it, without much of a hassle. Then, when i look at the code base for mirror child servers (nodes), it's sad. It's not as good of a system as it might feels to you as user, then what it really is. Synchronization and updating has to be done via console php-cli scripts and only could be done by me or Neico.
With the new planned combined usage of Symfony and AngularJS ( http://angularjs.org/ ) it will become a more user driven web-app that even you, the users that like and love my page, can use and update. I will be adding update-requests and the ability to upload non-existing maps (maps that are not part of any map-pack) to the mirror for anyone at any given time. The biggest difficulty i had with this in the past was really just handling the UI updating and resource assigning from PHP over JSON to HTML and vise versa. AngularJS takes care of that, while Symfony will take care of models and controlling requests. So what before would have been a lot of code will become something like this:
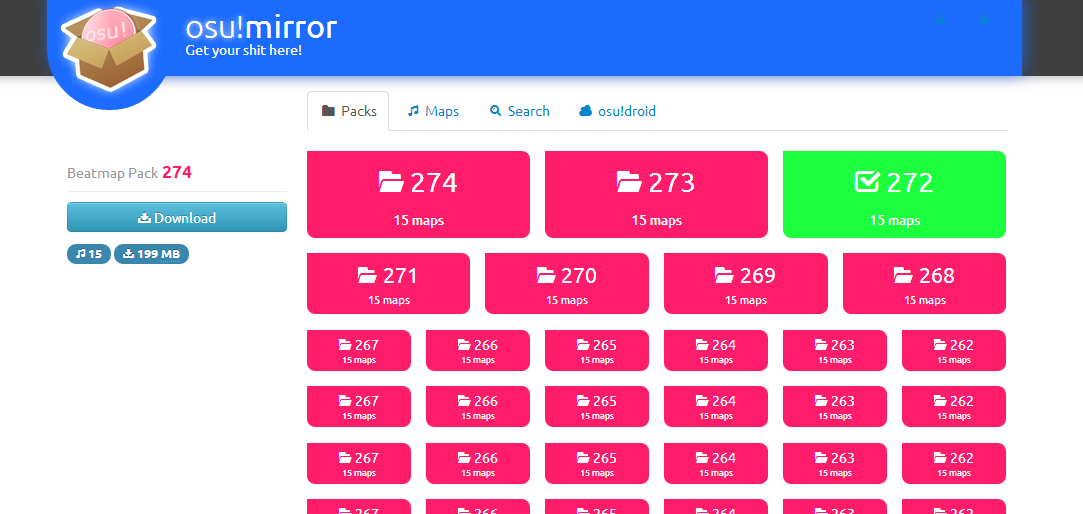
Once defined this will render as you can see here (the mangenta tiles):

I'd really love to hear some feedback from all of you! What do you want to see happening to the osu!mirror? What have you been missing? Anything that's constructive will be heard and considered! ^^
A public beta will launch in mid january or closely around that. Another big update to this will be, that osu!mirror will be (and already has) become the official housing of osu!droid. That means, to all of you hash-submission-cheater: Android devices have a unique-hardware-id which is always send take a hint!
take a hint!
That's all for now, i will be updating this with progress as soon as it's happening!
With the new planned combined usage of Symfony and AngularJS ( http://angularjs.org/ ) it will become a more user driven web-app that even you, the users that like and love my page, can use and update. I will be adding update-requests and the ability to upload non-existing maps (maps that are not part of any map-pack) to the mirror for anyone at any given time. The biggest difficulty i had with this in the past was really just handling the UI updating and resource assigning from PHP over JSON to HTML and vise versa. AngularJS takes care of that, while Symfony will take care of models and controlling requests. So what before would have been a lot of code will become something like this:
<component ng-model="BeatmapPack"></component>
Once defined this will render as you can see here (the mangenta tiles):
I'd really love to hear some feedback from all of you! What do you want to see happening to the osu!mirror? What have you been missing? Anything that's constructive will be heard and considered! ^^
A public beta will launch in mid january or closely around that. Another big update to this will be, that osu!mirror will be (and already has) become the official housing of osu!droid. That means, to all of you hash-submission-cheater: Android devices have a unique-hardware-id which is always send
 take a hint!
take a hint!That's all for now, i will be updating this with progress as soon as it's happening!

 google "one page layout"
google "one page layout" 