- 主に日本人を対象にした、Mappingに関しての考察・ノウハウ等を共有するためのスレッドです。
- (作成時点では)私の考察の投下のための使用が主と思われますが、他の方による考察・ノウハウの投下等も勿論構いません。
- 疑問点の指摘や質問も大いに歓迎しています。
- 誰でも最初は初心者。
- 色々工事中~~
forum
Mapping Know-How 共有スレッド
posted
Total Posts
25
Topic Starter
Topic Starter
<スライダーについて> 基本概念
さて、皆さん工作の経験はありますでしょうか。
好きか嫌いかは抜きにしても、幼稚園の時や小学生の時にやりましたよね。
私も何時かは忘れましたが、余った牛乳パックを家から洗って持ってきて、上手に切り、折り紙やピカピカシールを貼り付けたりして、鉛筆立てを作らされたりなんかしましたね。
その鉛筆立ては今でも大事に使っています。
上の例では、一連の作業は以下のようにまとめられます。
牛乳パックや折り紙等の「材料」を、頭の中にある抽象的な「形」に置き換えてみると、

※装飾はここでは省略しています
詳細な説明を可能にするために、この概念を導入することにします。
さて、皆さん工作の経験はありますでしょうか。
好きか嫌いかは抜きにしても、幼稚園の時や小学生の時にやりましたよね。
私も何時かは忘れましたが、余った牛乳パックを家から洗って持ってきて、上手に切り、折り紙やピカピカシールを貼り付けたりして、鉛筆立てを作らされたりなんかしましたね。
その鉛筆立ては今でも大事に使っています。
上の例では、一連の作業は以下のようにまとめられます。
- 材料を選定し(牛乳パックなどの材料を用意する)
- 切り出し(牛乳パックを切ったり、折り紙を切ったり)
- 接合し(牛乳パックと折り紙をくっつける)
- 装飾する(シールを貼り付ける)
牛乳パックや折り紙等の「材料」を、頭の中にある抽象的な「形」に置き換えてみると、
- 形を選定し(直線や曲線を想像する)
- 切り出し(形をどの位置で切るか考える)
- 接合し(形同士をつなげる)
- 装飾する
※装飾はここでは省略しています
詳細な説明を可能にするために、この概念を導入することにします。
次 -> 選定と切り出しと接合
Topic Starter
<スライダーについて> 選定・切り出し・接合
線というものは、直線と曲線の2つです(数学的な定義の話は不毛です)。
よって、全てのスライダーはこれら2つの要素により構成されます。
したがって、これらを頑張って活用すれば譜面は作れます。
というのは極論ですが、実際そうです。
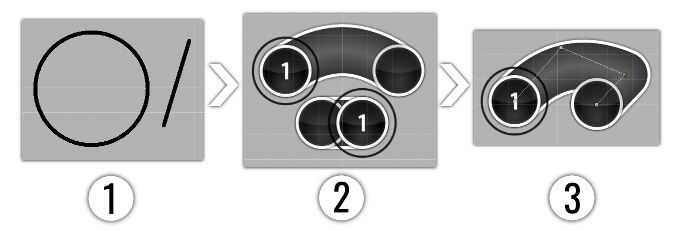
このスライダーは一見複雑ですが、よく見ると円(曲線)の要素が多く使われていることが分かります。
また、スパイスとして直線が少し使われていますね。
スライダーは多種多様ですが、全てに対して根本はこれです。
直線や曲線という素材を切断し、繋げるイメージです。
簡単なスライダーではこの思考で問題ありません。
ただ、人間はあまりにも込み入った思考はできないもので、誰かのアイデアを使って日々生きてるものです。
良い譜面を作る方法を聞くと、いつも「人の譜面をパクれ」等の答えが帰ってきます。
例えば青銅は何で出来てるかといったら銅と錫ですが、その青銅のことをわざわざ「この銅と錫(と+α)でできたもの」とは言いませんよね。
青銅というパーツは青銅そのものとして考えたほうが効率がいいということです。
様々な形状を覚えて活用できるようになることは、柔軟なマッパーになるための重用な一歩です。
有名な形状に関しては、後ほど何かしらまとめるつもりです。
線というものは、直線と曲線の2つです(数学的な定義の話は不毛です)。
よって、全てのスライダーはこれら2つの要素により構成されます。
したがって、これらを頑張って活用すれば譜面は作れます。
というのは極論ですが、実際そうです。
このスライダーは一見複雑ですが、よく見ると円(曲線)の要素が多く使われていることが分かります。
また、スパイスとして直線が少し使われていますね。
スライダーは多種多様ですが、全てに対して根本はこれです。
直線や曲線という素材を切断し、繋げるイメージです。
簡単なスライダーではこの思考で問題ありません。
ただ、人間はあまりにも込み入った思考はできないもので、誰かのアイデアを使って日々生きてるものです。
良い譜面を作る方法を聞くと、いつも「人の譜面をパクれ」等の答えが帰ってきます。
例えば青銅は何で出来てるかといったら銅と錫ですが、その青銅のことをわざわざ「この銅と錫(と+α)でできたもの」とは言いませんよね。
青銅というパーツは青銅そのものとして考えたほうが効率がいいということです。
様々な形状を覚えて活用できるようになることは、柔軟なマッパーになるための重用な一歩です。
有名な形状に関しては、後ほど何かしらまとめるつもりです。
参考
- Camellia - chrono diver -fragment- (Camellia's "crossroads of chrono" remix) by Sing and ProfessionalBox and toybot and byfar
Topic Starter
<スライダーについて> 装飾
唐突ですが、スライダーのパスの役割とは何でしょう?
この問には2つの答えがあると思います。
しかし、Playableかつ凝ったスライダーを作るためには、この2つを同時に考慮して行う必要があります。
まず装飾という概念の前提として、スライダーには特有の判定のゆるさがあり、ある程度外れてもOKという性質があります。
プレイヤーはできるだけ簡略化してなぞる傾向があるため、複雑なパスを律儀になぞるということは普通しません。
さて実際は、どちらかを先に設計して、残りは後から考えます。
Bの場合、表現したい形がまずあって、何とかなぞれるようにしたいパターン
このどちらかといった感じでしょうか。場合によって使い分けてください。
Aのほうが取り入れやすいかと思います。
装飾を使うと中々カッコイイ譜面ができます!ぜひ使いこなせるようになってください!
参考唐突ですが、スライダーのパスの役割とは何でしょう?
この問には2つの答えがあると思います。
- プレイ時になぞる位置を示す
- 形を表現する
しかし、Playableかつ凝ったスライダーを作るためには、この2つを同時に考慮して行う必要があります。
まず装飾という概念の前提として、スライダーには特有の判定のゆるさがあり、ある程度外れてもOKという性質があります。
プレイヤーはできるだけ簡略化してなぞる傾向があるため、複雑なパスを律儀になぞるということは普通しません。
さて実際は、どちらかを先に設計して、残りは後から考えます。
- プレイ時になぞる位置を示す→形を表現する
- 形を表現する→プレイ時になぞる位置を示す
Bの場合、表現したい形がまずあって、何とかなぞれるようにしたいパターン
このどちらかといった感じでしょうか。場合によって使い分けてください。
Aのほうが取り入れやすいかと思います。
装飾を使うと中々カッコイイ譜面ができます!ぜひ使いこなせるようになってください!
- Pa's Lam System - City Lights Feat. EVO+ , Jinmenusagi (Pa's Lam System Remix) by handsome and byfar
Topic Starter
<スライダーについて> 縁
スライダーを交差させると何が起こるでしょうか。
スライダーの端の部分が縁取りされていますが、スタックしているところは無視されています。
この縁取り(というか端)が今回のハイライトで、これはスライダーの美学上重要な部分です。
パス自体も重要ですが、このパスにはなかなかの太さがあります。
実際にはさらに、そのスライダー自体の端側に、縁取るようにもう一つの枠が見えるのです。
よって、スライダーのパスを「スタック」させると、スライダーそのものの形状とシルエットに差異が生まれ、面白い形が生まれることがあります。
そのため、縁の処理はスライダーの形状と同様に重要です。
スライダー全体の形状はもちろんですが、縁も無意識的に見るもので、パススタック時ここがうやむやだと汚くみえてしまいます。
綺麗なスライダーを作るときには、縁の部分もしっかり見てみるといいですよ。
スライダーを交差させると何が起こるでしょうか。
スライダーの端の部分が縁取りされていますが、スタックしているところは無視されています。
この縁取り(というか端)が今回のハイライトで、これはスライダーの美学上重要な部分です。
パス自体も重要ですが、このパスにはなかなかの太さがあります。
実際にはさらに、そのスライダー自体の端側に、縁取るようにもう一つの枠が見えるのです。
よって、スライダーのパスを「スタック」させると、スライダーそのものの形状とシルエットに差異が生まれ、面白い形が生まれることがあります。
そのため、縁の処理はスライダーの形状と同様に重要です。
スライダー全体の形状はもちろんですが、縁も無意識的に見るもので、パススタック時ここがうやむやだと汚くみえてしまいます。
綺麗なスライダーを作るときには、縁の部分もしっかり見てみるといいですよ。
スケーリング <- 前
(author:thzz)
sliderやflowに関する考察はいたるところでされていますが、ここではblancketを中心に簡単な論を展開します。音楽でいう、いわば”ドミソ”のようなものです。
「上手なsliderが作れない」という人は、他とのobjectの関連性が取れていないことが多いです。
行き詰ったときにはblancketから見直してみましょう、何か新たな発見があるはずです。
また、以下の用語は自分が勝手に作った単語です、一般には伝わらないのでご注意。
説明のために各種sliderに名前をつけます。
<1:無点slider>
slider中に点を置かないものを指します。
要は直線。
<2:単点slider>
slider中に1つ点を置いたものを指します。
使う点が、白か赤かによって変わります。
白点の場合
円弧になります
赤点の場合
「く」の字になります
<3:複点slider>
slider中に2個以上の点を置いたものを指します。
白点のみを使用した場合
「ベジェ曲線」という特殊な仕様になります。
一見使い勝手の悪い曲線に見えますが、(特殊な製法でベジェ曲線にしています))
円だけではなく、自由な曲線を描けるのが魅力です。
代表的なものは、波slider
楕円的なものも作れます
赤点のみを使用した場合
ギザギザになります。意外と使い勝手が良い。
白点赤点どちらも使用した場合
赤点を境目に、直線・曲線を「結合」します。
これとこれを
こうじゃ
まだ行きます、
これとこれとこれを
こうじゃ
というように、結合していくことで複雑なsliderが作れます。
もちろんまだまだいくらでも拡張できます。
詳しくはrrtyuiさんが解説しているので、そちらを参照。
いよいよ本題です。
sliderと他オブジェクトとの相性について、blancketの観点から考察し、少々拡張します。
<1:blancket>
「blancket=毛布」、オブジェクトを包むように単点sliderが置かれた状態です。
こんな風に。
最も整った関係性が作れます。
<2:blancket area>
blancketは基本、単点sliderにおいて用いられますが、複点sliderにおいてもblancketと似た感覚でオブジェクトを配置できるケースは非常に多いです。
また、赤単点sliderにおいても、blancket areaが存在します。
以上を総合し、blancketと類似した箇所を、blancket areaとします。
このsliderのblancket areaは、
画像のcircleの部分です。
<3:blancket line>
blancketからバリエーションを広げる一例として、blancket lineという概念を用います。
要は、垂直二等分線です。
よって、これらはblancketの拡張であり、依然良いデザインとなります
また、
こちらは一見blancket line とは関係なさそうですが、
このようにline上に存在しているので、blancket lineに関連したものです。
同じsliderについて、へこんだ部分だけではなく、無点sliderの部品に対するblancket lineを活用するのも一手です。
<4:blancket areaとblancket lineの複合>
このように複雑な関係性が可能です。
blancket lineを引いてみました。
sliderの終点・始点をcircleと捉えると、ここまで複雑化できます
どれを取っても、ビジュアル的に問題の無いものたちです。
その他、流れやプレイ感を考えなければなりません。
現在pishifatの動画の日本語字幕計画を進めています、それも参考にすると様々な発見があるでしょう。
このblancket考察が一要素として参考になれば幸いです。
Topic Starter
plz lulhi-mei wrote:
can someone translate
هذا أمر مثير للإعجاب للغاية. من الواضح أنك وضعت الكثير من الوقت في ذلك. أعتقد أنك سوف تأتي لتجد أن عدد من الناس في هذه المنتديات الذين يجيدون اليابانية منخفضة جدا. آمل أن تحصل على كل ما كنت ترغب في الخروج من كل ذلك على الرغم من. لماذا أنا أكتب باللغة العربية على موضوع التي يتم نشرها من قبل شخص يجيد اللغة اليابانية في معظم منتدى اللغة الإنجليزية، على الرغم من؟ لما لا؟
أيضا أنا أحب "ただ、人間はあまりにも込み入った思考はできないもので、誰かのアイデアを使って日々生きてるものです" يبدو جدا فلسفي
أيضا أنا أحب "ただ、人間はあまりにも込み入った思考はできないもので、誰かのアイデアを使って日々生きてるものです" يبدو جدا فلسفي
damn i would like to discuss with you, cuz i like your style a lot
i used google translate function to read this. there were some error but it was understandable
same, i was able to grasp what he was talking about.sdafsf wrote:
i used google translate function to read this. there were some error but it was understandable
nice slider tutorial rrtyui!
むつかし 

スライダーマスター
(author:thzz)
modやmapping論において飽きるほど聞かされている、flow(流れ)についての考察です
いかに基礎的にまとめられるかに重点を置いています。
・Introduction
・Two objects
1:circle + circle
2:slider + circle
3:circle + slider
4:slider + slider
・Multiple objects
念のため解説
流れ(flow)とは、譜面をプレイするにあたって要求されるカーソルの動線のことです。
これが体感的に心地よい(comfortableとか言います)であるほど良いとされますが、まあその議題はこの論の範疇ではないので置いておきましょう。
流れ(flow)を理解するにあたって、最も重要なことは、プレイ時の感覚です……が、あまりに抽象的すぎます。
論理的に考えるのであれば、以下のことに着目しましょう。
・流れの反射性
・流れの吸収性
・オブジェクトの指向性
<1:circle + circle>
最も基礎となる部分を、2つのcircleを用いて解説していきましょう。
まずはこちらの画像。
この画像を見て、あなたは2つ目のcircleをクリックした後、右と左、どちらにカーソルを動かしますか?
左と答える方が大多数だと思われます。右と答えたあなた、そのアイディアを大事にしてください。
(縦とか斜めとか答えたそこの天邪鬼さんはもう少し我慢してくださいね)
さて、次はこちらの画像。
これはいかがでしょう、右?左?
先ほどより迷うことでしょう
そう、オブジェクトの距離によって、流れの反射性が弱くなります。
強く壁に当たったボールは強く跳ね返ります。同じように、速く動いた流れは、反発しがちです。
弱く壁に当たったボールは弱く跳ね返ります。同じように、遅く動いた流れは、あまり反発しません。
再びボールに例えると、跳ね返ったボールは、初動より弱い力で反発します。摩擦のせいで。
同様に、流れも弱い力で反射します。
この流れの勢いの減少を、吸収性と呼ぶことにしましょう。
続いて、オブジェクトの指向性について考えます。
ここで言う指向性とは、どの角度に流れが向かっているか、というものです。
こちらの画像をご覧ください。
先ほどと同じような画像です。ですが、今度は上下斜めにも動かしてみましょう。
さあ、あなたはどれを選びますか?
私は、このように色をつけます。
鋭い角度であるほど激しく(赤色)
緩い角度であるほど穏やかに(青色)
曲調やアクセントを踏まえて考えてあげましょう。
以上、反射性・吸収性・指向性、の3つ。
ポイントとして頭の片隅に置いておいてください。
<2:slider + circle>
sliderには(ほぼ)必ず指向性が発生します。
例えばこのslider。
sliderの次に置くのはどのcircleがいいでしょう?
これ実は、どこでも構いません。しかし、それぞれの役割をしっかり把握しておくのが大事です。
①のcircle。
まず、このsliderは右上に対する指向性を持ち合わせています。
その流れに合わせて置いた①のcircleは、反発の無い最も自然な配置となります。
Easy/NormalまたはHardを作る段階において、この流れを損なわない配置は大変重要です。
②のcircle。
右上の指向性があるsliderに対し、左上へのアプローチ。これは右向きへの反発を作ったことになります。
即ち、②のcircleをクリックしたとき、右向きに力が働きます。
低難易度の場合、これは”ビックリ配置”となります。慎重に使いましょう。
③のcircle。
右上の指向性があるsliderに対し、右下へのアプローチ。これは下向きへの反発を作ったことになります。
即ち、③のcircleをクリックしたとき、上向きに力が働きます。
ですが問題はsliderからcircleへの鈍角のアプローチと、反発が同時に発生していること。
不自然な流れと捉えられやすいので要注意。
④のcircle
右上の指向性があるsliderに対し、左下へのアプローチ。これは最大限の反発です。
ここまできたらその次は好きな方向に反発しましょう。ただしあくまで”反発”です。
左下に向けば向くほど滑らかになり、それは不自然な流れとなります。
まあ、このあたりでしょうか? お好きにどうぞ。
<3:circle + slider>
sliderには、flowを吸収する役割もあります。
今、画面左側にcircleがあります。
さて、どこに、どのような形のsliderを作ってあげましょうか?
考えなければならないのは以下の3点です。
- 距離(distance)
circle + circleのときに述べたように、距離が遠ければ遠いほど反発力が強くなります。
逆に近ければ近いほど反発力が弱いです。 - 角度(angle)
circleからの指向性に影響します。鈍角は吸収力が強く、鋭角は反射力が強くなります。 - 形(shape)
……お好きなように。
何故? 答えは簡単、流れのままにオブジェクトを配置するとこうなるからです。
では、実践。
距離が遠ければ遠いほど、反発力が強くなります。よってそれは”吸収”または”反射”をしましょう。
反射するにあたって、角度は鋭角にしてあげましょう。
これでは味気ないので、曲線にしてみましょう。折角なので反発力を上げます。
吸収するためには、その流れの受け皿となるような角度にしてあげる必要があります。
これでは味気ないので、曲線にしてみましょう。
もっと複雑なsliderにしても構いません、大事なのは指向性です。
今度は距離が近いパターンで考えてみましょう。
距離が近いとはいえ、流れは存在します。吸収してあげるのが自然な形でしょう。
反射させようと思うとこのようになりますが……はてさて、あなたはどう思いますか?
<4:slider + slider>
遠い距離において、前者の指向性を後者が反射
遠い距離において、前者の指向性を後者が吸収
近い距離において、前者の指向性を後者が反射
近い距離において、前者の指向性を後者が吸収
あとは好きなように装飾しましょう。
3つ以上のobjectに関して説明するのは正直やりたくないのですが、軽くやっておきましょう。
このリズムでの配置を考えます。
私はこうなりました
まず始めのcircle(1)とslider(2)で吸収により穏やかな流れを作っています。
その滑らかさに若干乗りながらも、遠い距離にcircle(3)を配置。流れの変更と遠い距離により、次は反射か吸収を行わなければなりません。
今回は反射を行い、circle(4)を配置しました(ついでにblancket)
(3)(4)の反射の角度を踏まえslider(5)を配置。距離が遠いので、今回は反射。ですが比較的内側の角度にsliderを形成します。
この後は恐らく、その理想的な角度に合わせて次のオブジェクトが続くことでしょう。
実際は、プレイしたときの感覚や、曲調・曲のアクセントを頼りに、様々なパターンの中から自分の納得いくものを探します。
反射性・吸収性・指向性によって、譜面の安定性を維持し、ときには強調が行えます。それを理解しながらmappingしてみましょう。何か違うものが見えてきませんか?
以上は私のstyleにおける簡単なロジックであり、完全なものではありません。
事実、曖昧な書き方をしているところは非常に多いです。
よって、このロジックに囚われてmappingしてはいけません。
あくまで”参考”にして、自分なりのstyleを磨いていってください。
誰かの助けになることを祈りつつ。
るるっちさんrrtyui wrote:
plz lulhi-mei wrote:
can someone translate
これならなんとか翻訳出来ると思います。良ければですが?
Heres the google translate link, since I don't think anyone is gonna translate this. Thanks rrtyui you opened my eyes on slider shapes! 
Edit: simplified the link as much as possible

Edit: simplified the link as much as possible
(author:thzz)
私はこんなqueueを建てていますが、そんな私がhitsoundについてのトピックを書かないのはどうなのだろう、ということで書いています。
今回は軽い気持ちで書いているので、軽い気持ちで読んでください。
参考になるかもしれないし、ならないかもしれません。
あと#1としてますが、多分続きます。
hitsoundの役割
hitsoundは曲の上にさらに音を乗っけるものです。
絵画に例えるならば、完成された絵の上に第三者が絵の具で書き足すようなものです。
そんな邪道な行為を行いつつも、よりよいものを目指す。hitsoundingとはなんと不可解なものか。
最も整ったhitsoundingは、曲をトレース、即ち完コピしたものです。
絵画で言えば、絵に存在するラインをなぞるだけ。これなら元の形を崩すことはありません。
それでは物足りないと思うでしょう、私もそうです。なので我流のスパイスを加えます。
これでもまだ不自然なhitsoundingになるのであれば、その理由は一つ。
原物がどのようにして作られているのか知らないことです。
今回は音楽における大きな要素、「高音・低音」について少しお話してみたいと思います。
高い音・低い音、それぞれの役割
「少年、ベースってなんだと思う?」
ぼくはそっと顔を上げる。先輩は笑っていなかった、目つきは優しかったけれど。
「バンドがもし一人の人間で。ヴォーカルが頭で、ギターが手。ドラムが足だとしたら。ベースはなんだと思う?」
(中略)
先輩の手のひらが僕の胸に押し当てられるので、どきりとして固まる
「ここだよ、少年」
じっと正面からぼくの目を見つめて、先輩は言った。
「心臓だ。わかる? きみがいなければ、私たちは動かない」
一部改変をかけていますが、「さよならピアノソナタ」(著:杉井 光)の一節です。ぼくはそっと顔を上げる。先輩は笑っていなかった、目つきは優しかったけれど。
「バンドがもし一人の人間で。ヴォーカルが頭で、ギターが手。ドラムが足だとしたら。ベースはなんだと思う?」
(中略)
先輩の手のひらが僕の胸に押し当てられるので、どきりとして固まる
「ここだよ、少年」
じっと正面からぼくの目を見つめて、先輩は言った。
「心臓だ。わかる? きみがいなければ、私たちは動かない」
ベース初心者が主人公のバンド物語ですが、大事なのは、ベースが心臓。即ち低音無しでは音楽は成り立たない、という内容です。
これはhitsoundingにおいても気をつけなければならない内容です。
hitsoundには低音を使用しましょう、ではありません。だって曲にもともと入っているんだもの。
低音を使うときは高音のとき以上に気を使いましょうということです。
downbeat/upbeatの概念はご存知でしょうか。そうでなければwikiをご覧ください。
さて、osuにおいて、kick音(bassdrumとも言います)はよく用いられますが……
断言してしまうと、この類の音はdownbeatに置かれるべきです。何せ心臓ですので。
……基本的には。
ポイントは、曲のどの地点で例外的にupbeatの低音が存在するか。
これを見極める耳をもちましょう。これは私からは何ともいえないのです、気になる人は私に個人的に相談してください。
続いて高音について。
先ほどの一節では顔や手とされており、そしてhitsounding上では我流のスパイスを加える要素に容易になりえます。
……以上。目立つところですが、ぶっちゃけ何やってもいいんですよね。
強いて言うならば、気をつけなければならないのは全体の構成です。
hitsoundの雰囲気を大きく変える要因になるので、高い音のカスタム音を使用するときは”使いどころ”を考えてみてください。
突発的に使うのなら強いアクセントに、全体的に使うならそれがそのhitsoundingの持つ雰囲気となります。
もちろん中途半端な音や、高音低音を併せ持つ音も存在します。
主要デフォルトhitsound+kickについて、まとめてみました。
こんなイメージです。
高い音同士、低い音同士が同時に鳴ると、その間で喧嘩が起こります。
詳しい理屈は周波数が絡んでくるので割愛しますが、このことを念頭に置いておいてください。
Finish(Soft)×Whistle(Soft)は、あまりよくありません、絶対ダメとは言いませんが。
逆に言うと、低音と高音は非常に相性が良いです。
「finishあるところにkickあり」くらいに考えても構わないと思っています。
同様の理由で、
Kick×Whistle(Soft)は相性が良く、
Kick×Normal(Normal)は次点で相性が良いです。
Normal(Normal)×Finish(Soft)も良いでしょう、お互いに強い音なので多少喧嘩しても押し切れます。
ドラムセットはこのような概念に基づいて成り立っています。
詳しくはまた今度お話ししましょう、機会があれば。
具体例。
私の場合、よくこのようなHitsoundの編成にします。
<Soft> (S:C1にセットしているのでこれが基礎になります)
normal → Normal(Soft)
whistle → kick/bassdrum
clap → Normal(Normal)
finish → Whistle(Soft)
<Normal> (Additions:Normalに切り替えてときどき使用)
whistle → kick/bassdrum
finish → Finish(Soft)
(clap → Normal(Normal))
これをベースに、必要に応じてものを足しています。
Whistle(Soft)は使用頻度が高いのでsoft-finishに配置。Finish(Normal)を使いたいときはAdditions:Normalに切り替えています。
ちなみに、このセットでWhistle(Soft)とFinish(Soft)は同時に鳴らすことが出来ません。どちらもFinishに置いてしまっているので。
まあ要するに、こういうセットです。
衝突をなるべく避け、高音から低音までカバー出来る最強の組み合わせ(ただし個人差有り)。
他のカスタム音を使うときも、その音が高い音なのか低い音なのかで使いどころを考えてあげられるといいですね。
以上、パッと思いついたトピックでした。
実は他にも話題をストックしてあるので、それはまたいずれ。
ではでは。


